デザインツール「Figma」のオートレイアウトの使い方をわかりやすく解説
今回はデザインツール「Figma」のオートレイアウト機能についてWEBデザインを行う上でどのように使うのかご紹介します。
オートレイアウトとは?
オートレイアウトは自動で複数の要素を整列してくれる機能です。
オートレイアウトの下準備
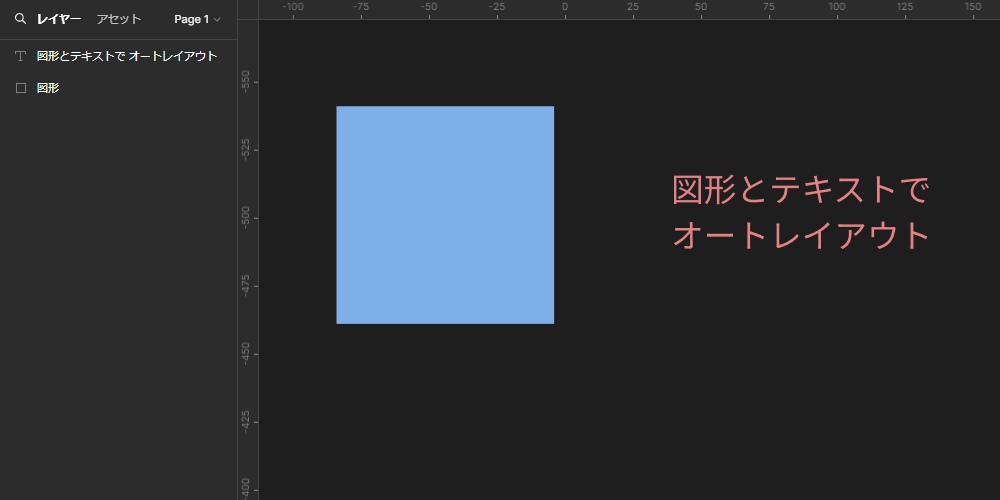
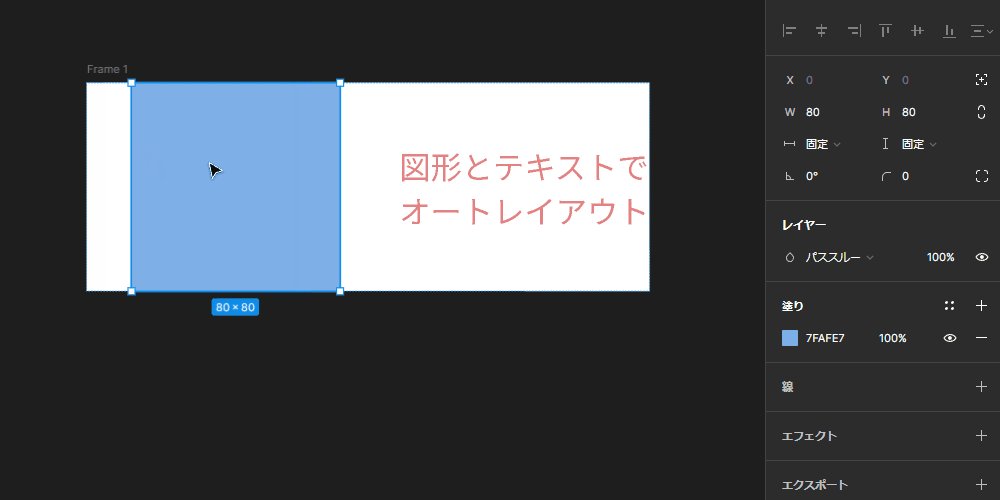
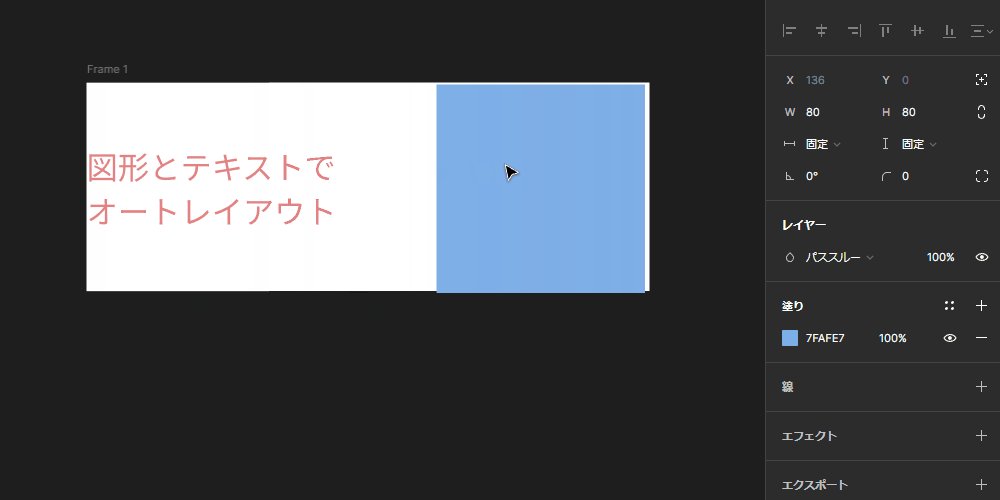
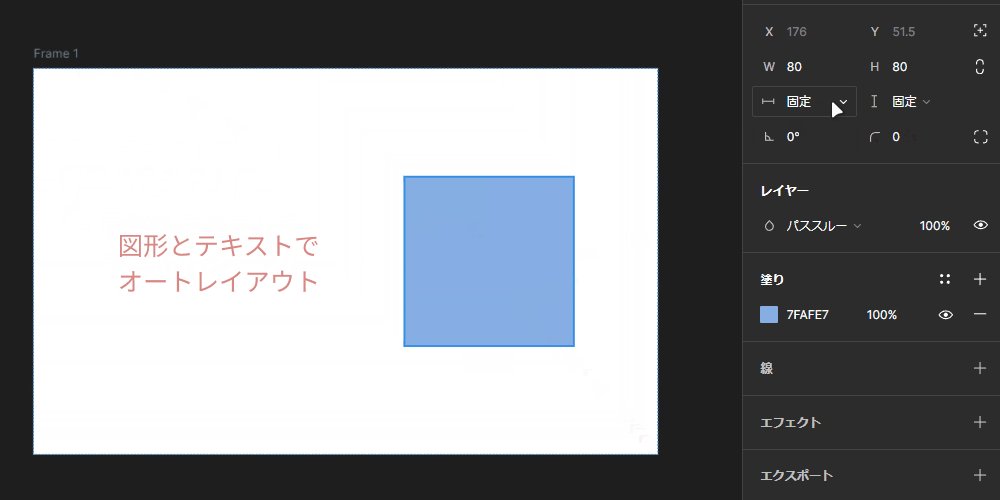
では実際にどのような機能なのか見てみましょう。オートレイアウトを使う準備として四角の図形とテキストを用意します。

オートレイアウト化する
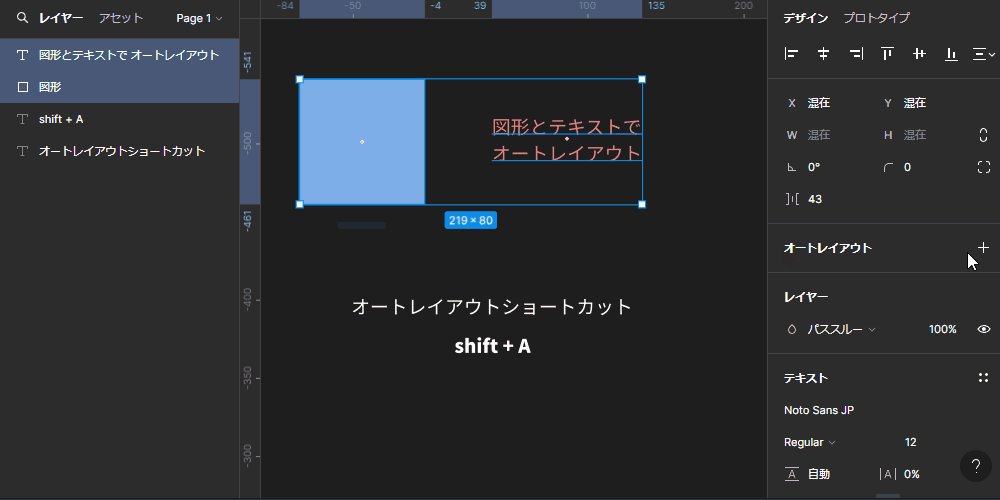
オートレイアウトにしたい要素を選択し
①右のパネル「オートレイアウト」の「+」ボタンから
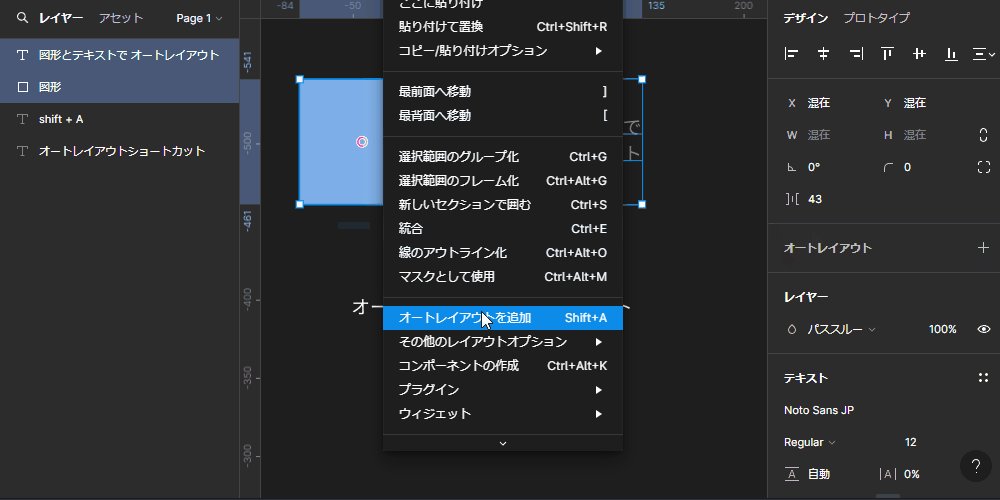
②右クリック>オートレイアウトを追加を選択する
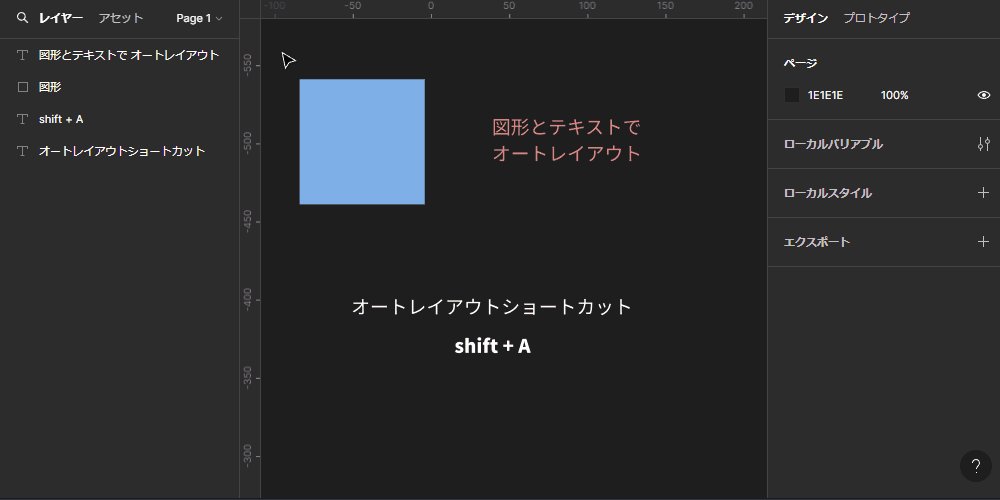
③ショートカットキー Shift + A
上記3つのいずれかでオートレイアウトにすることができます。
ショートカットキーを使うと素早くオートレイアウト化できます。

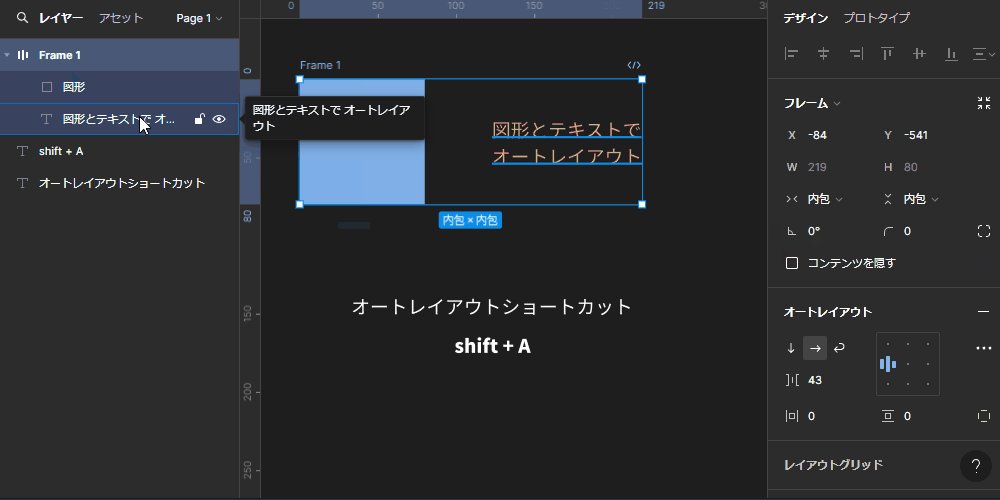
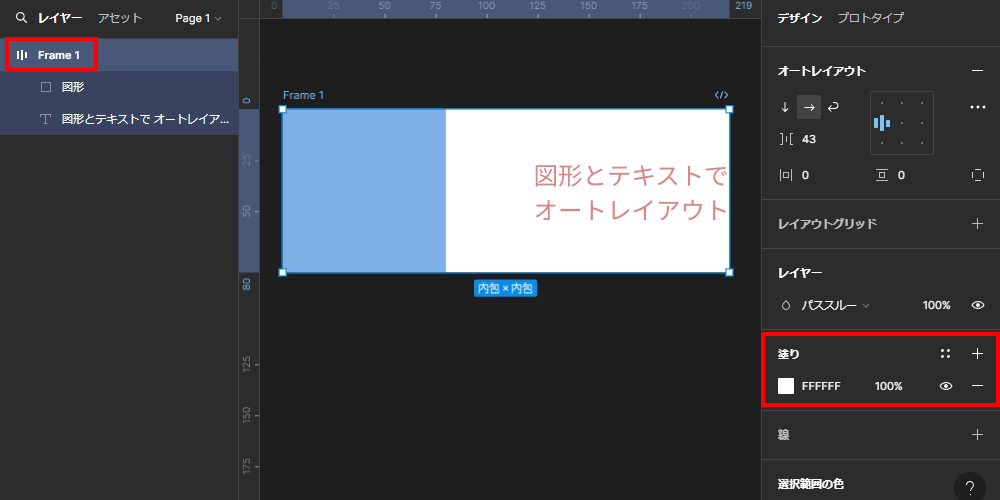
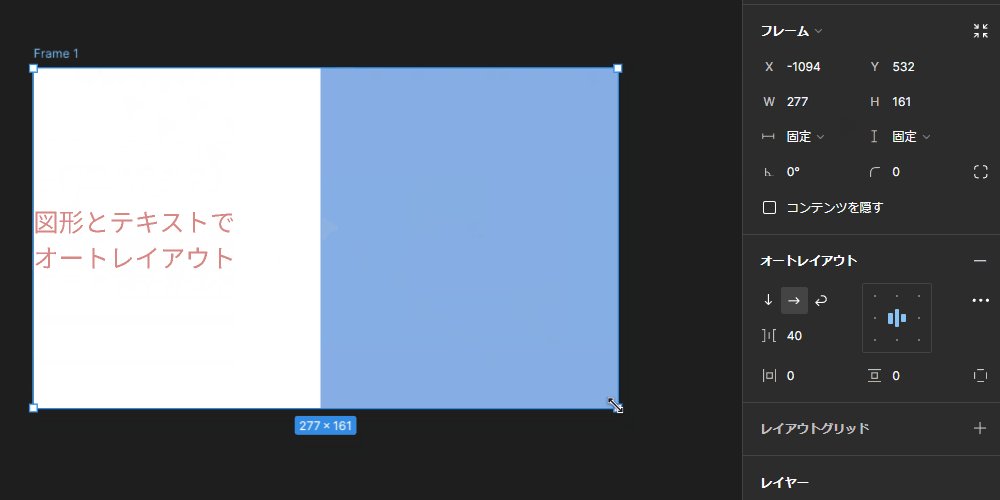
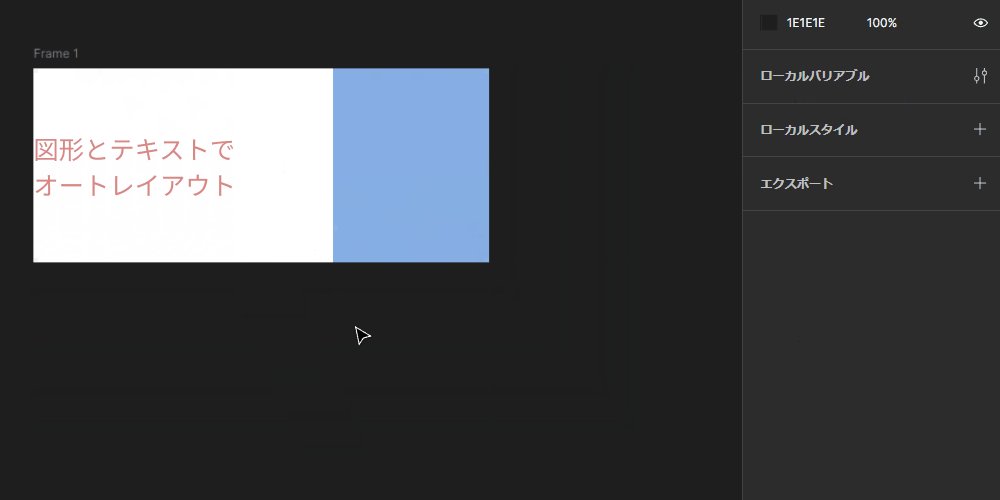
レイヤーを見ると、オートレイアウト化された要素はひとつのフレームにグループ化されます。これでオートレイアウトを使う準備ができました。オートレイアウト化された要素を選択すると右のパネルに指定できるオプションが表示されます。今回は追加でわかりやすいようにフレームに塗りを追加しています。

オートレイアウトで何ができる
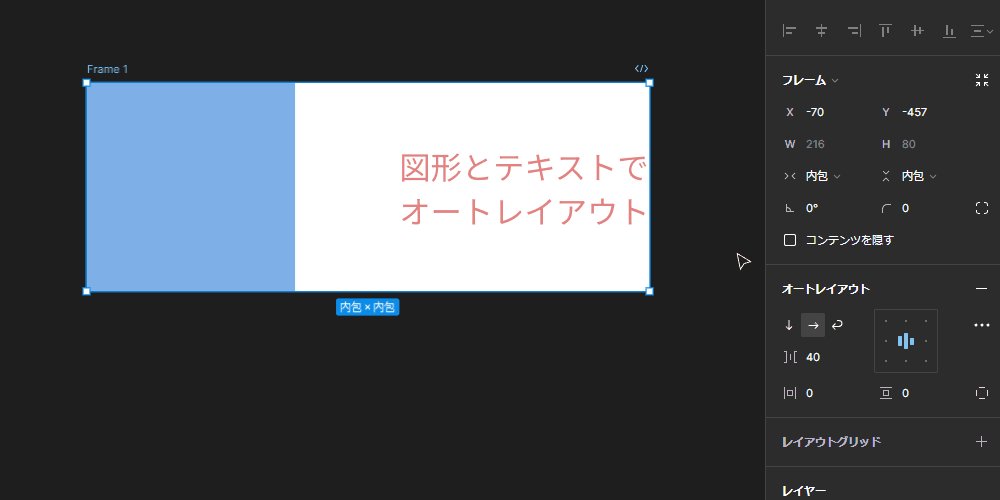
できることは整列の方向、要素の揃え方、要素と要素の間隔、フレームの余白、要素の入れ替えなどが設定できます。
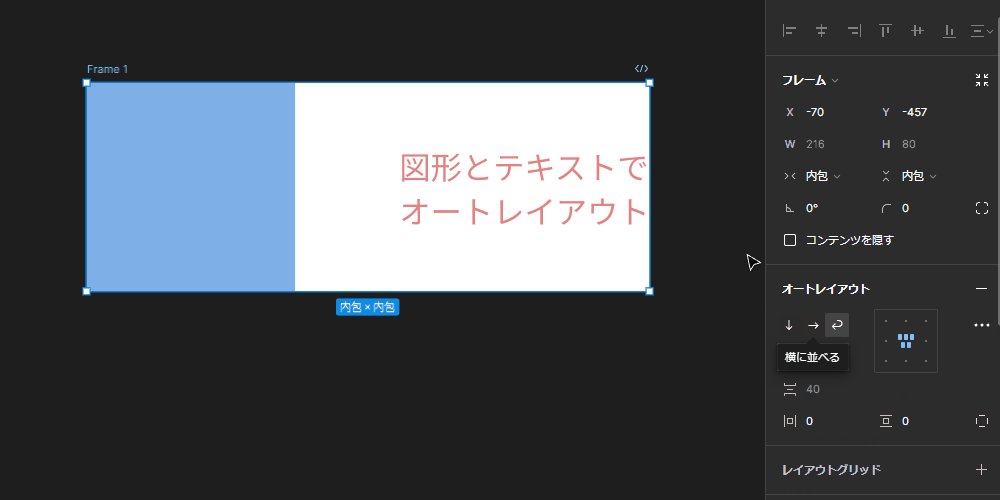
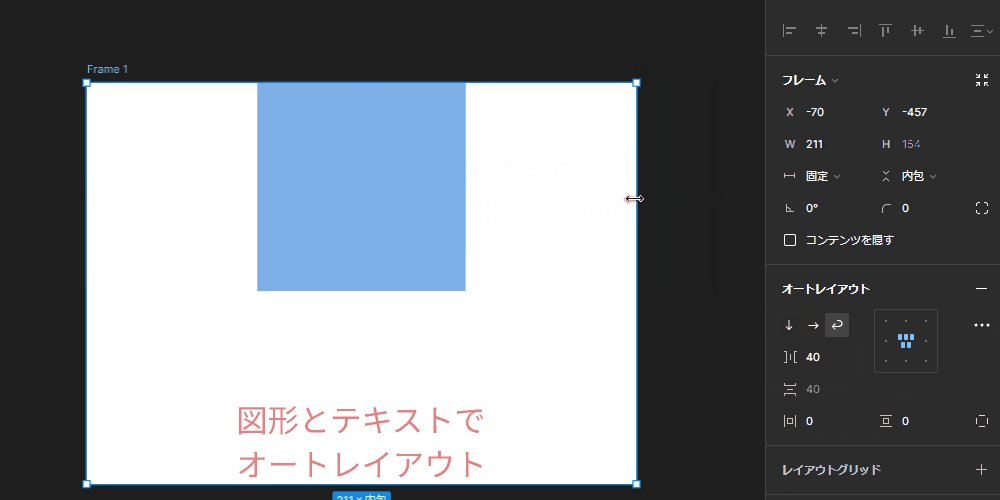
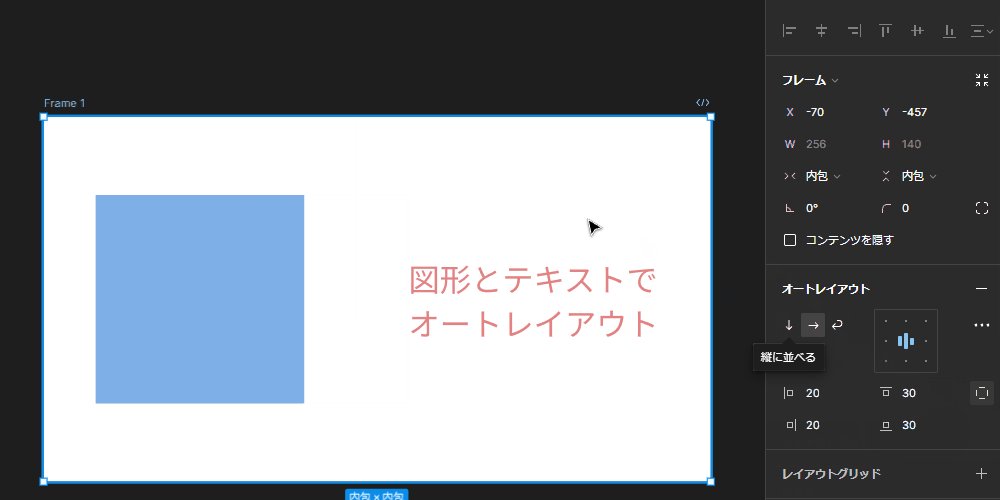
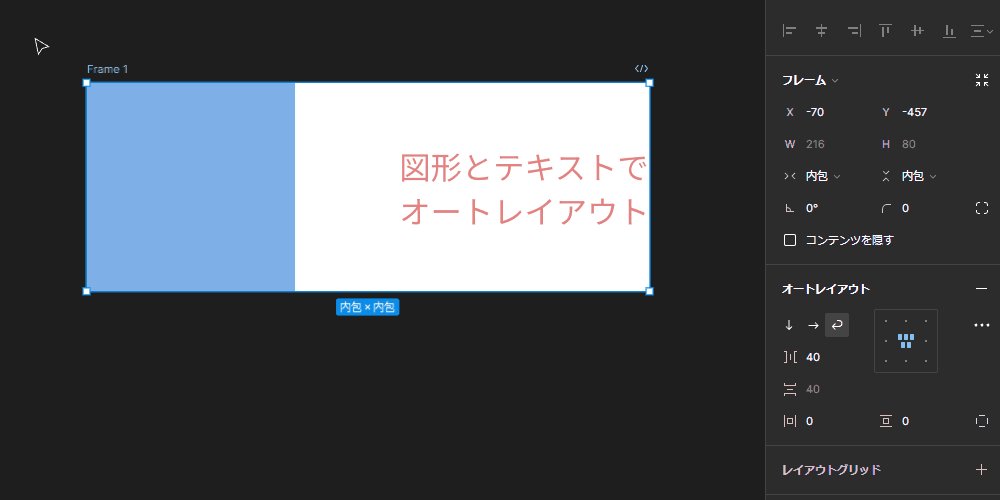
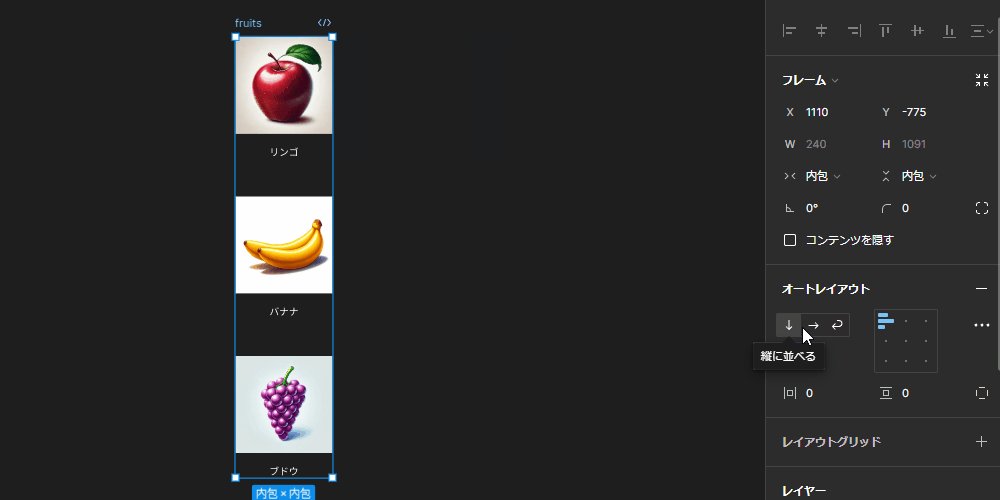
整列の方向を変える

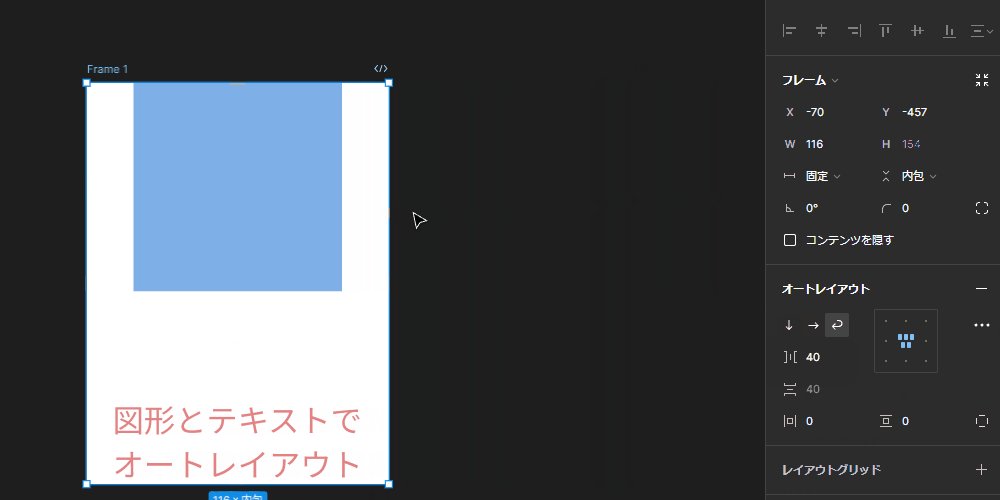
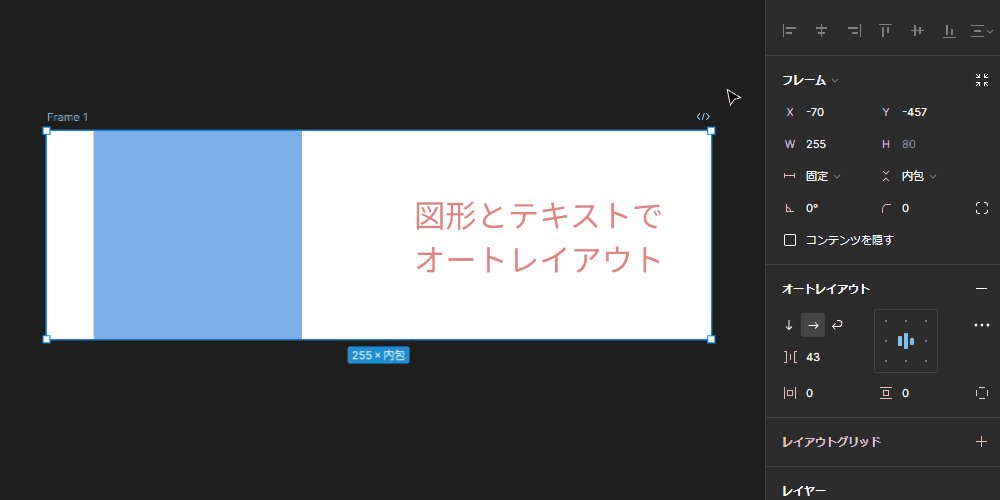
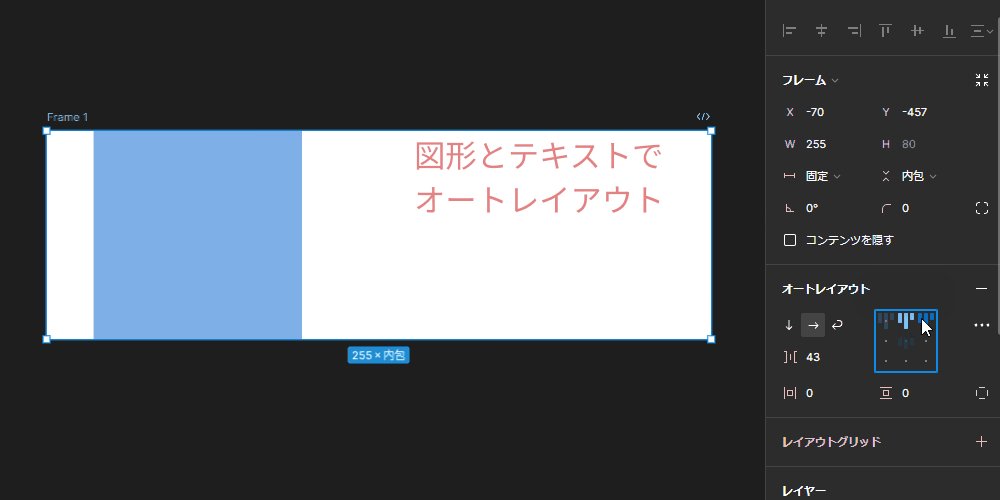
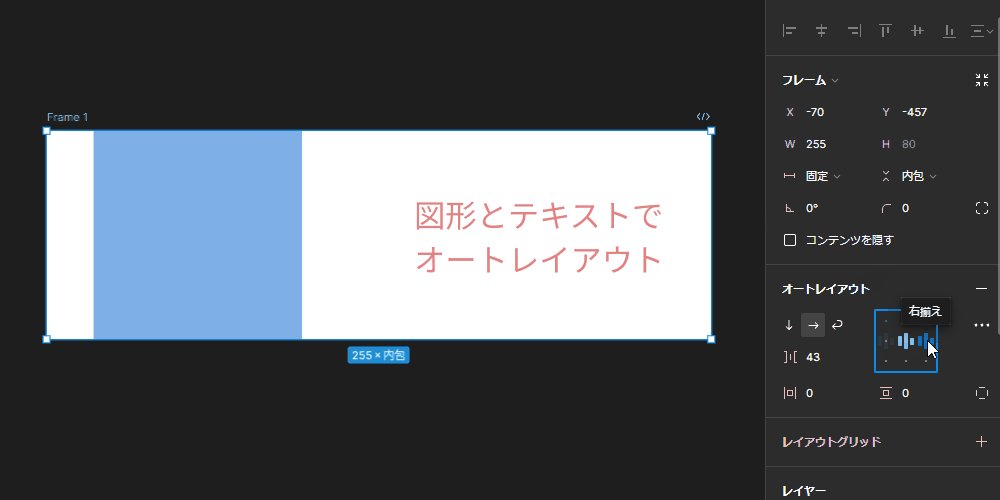
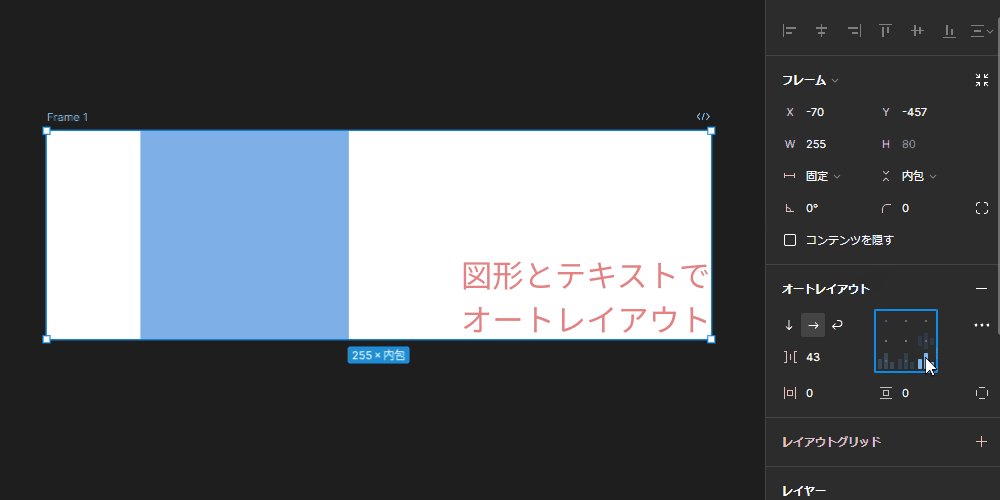
揃え方を変える

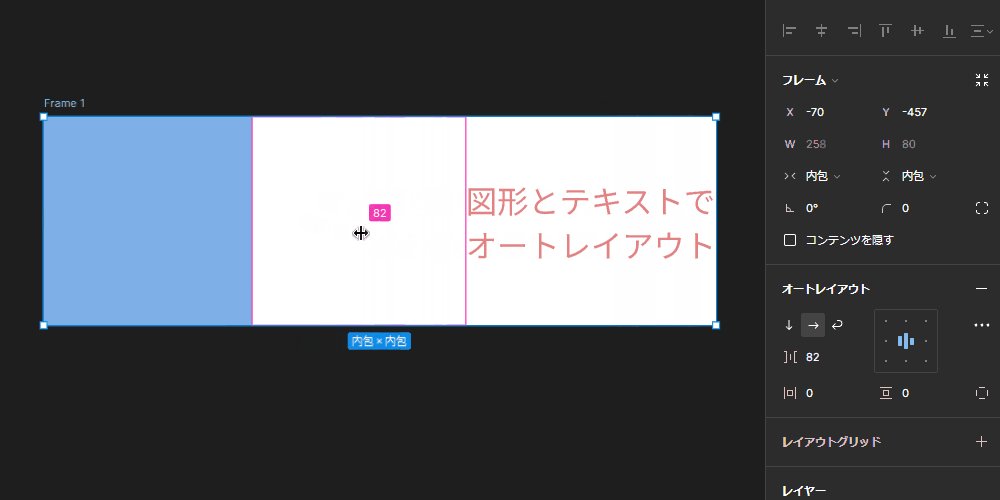
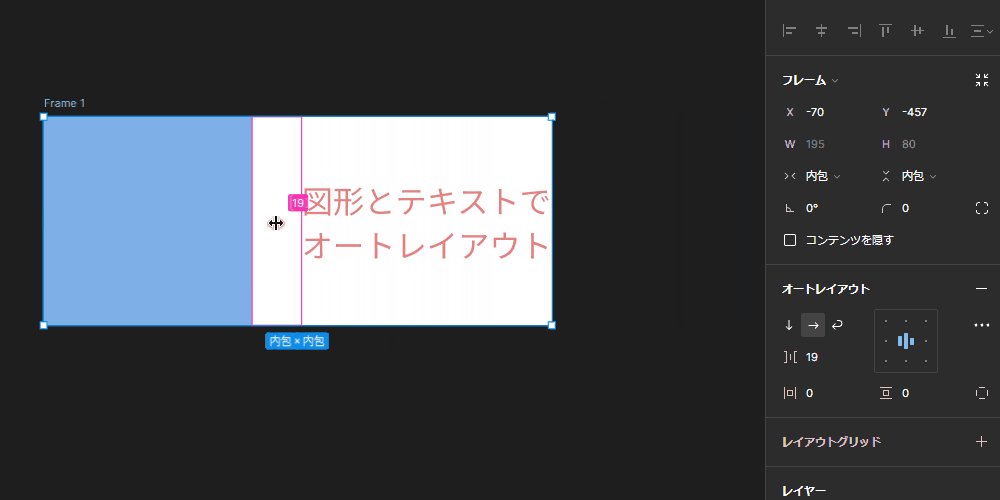
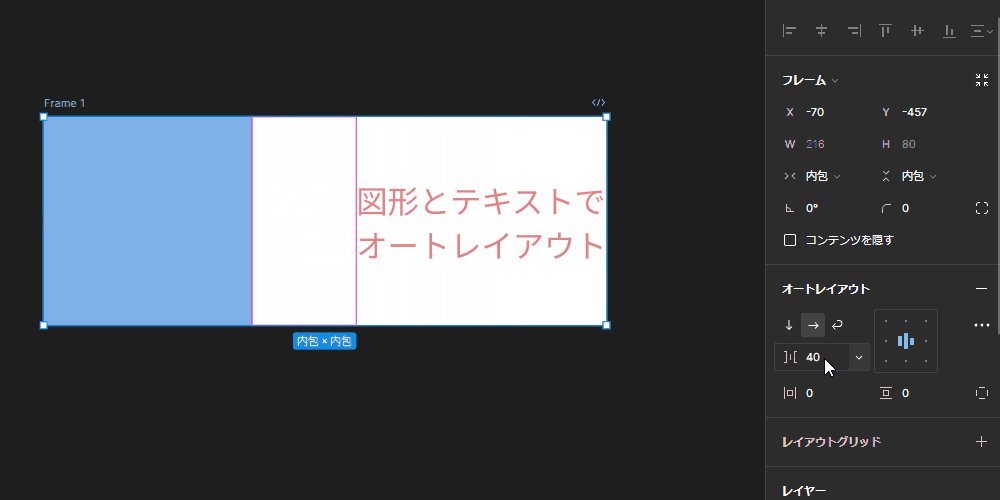
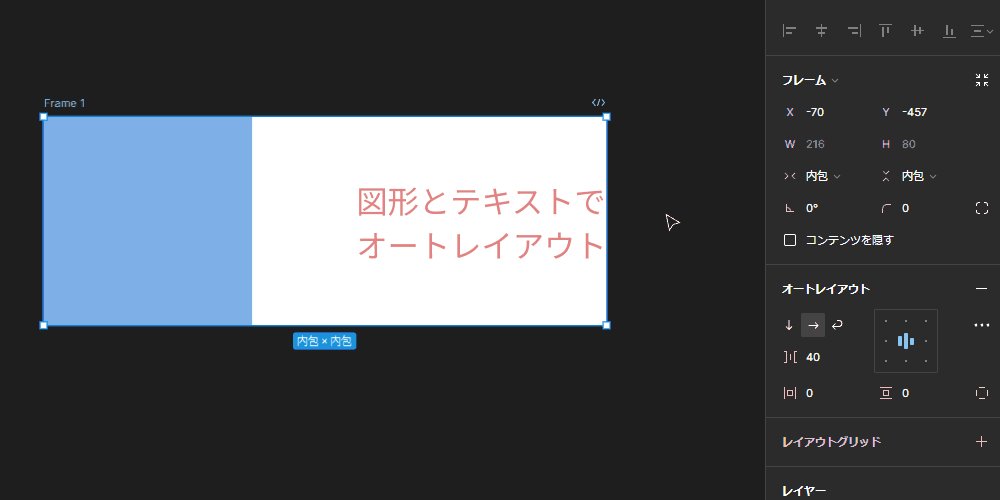
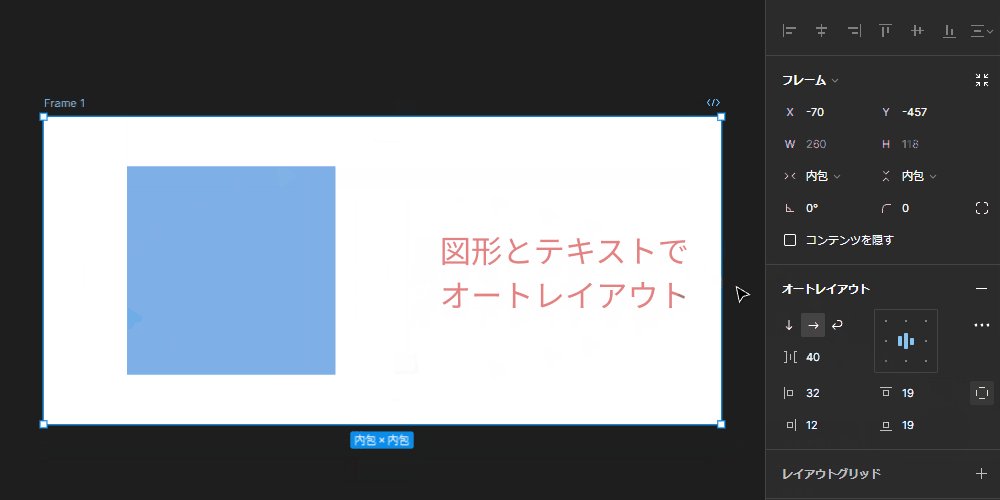
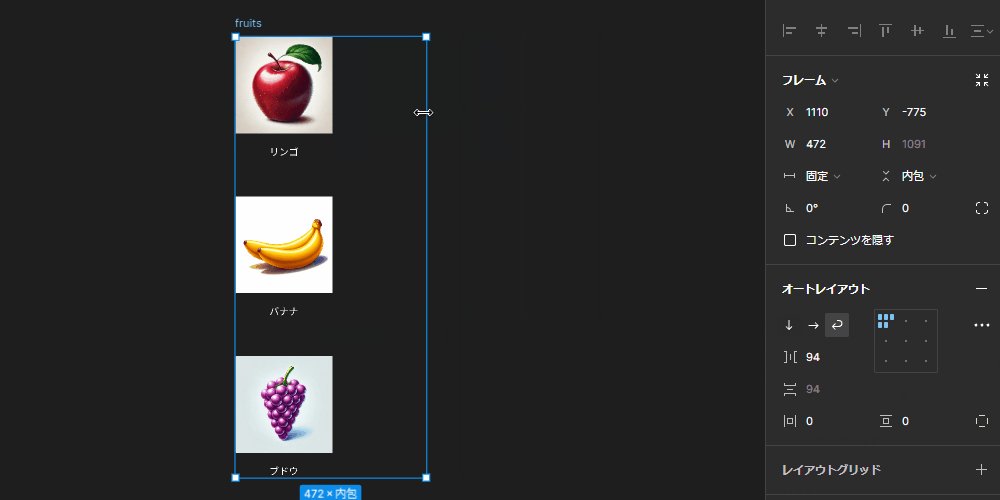
間隔を変える

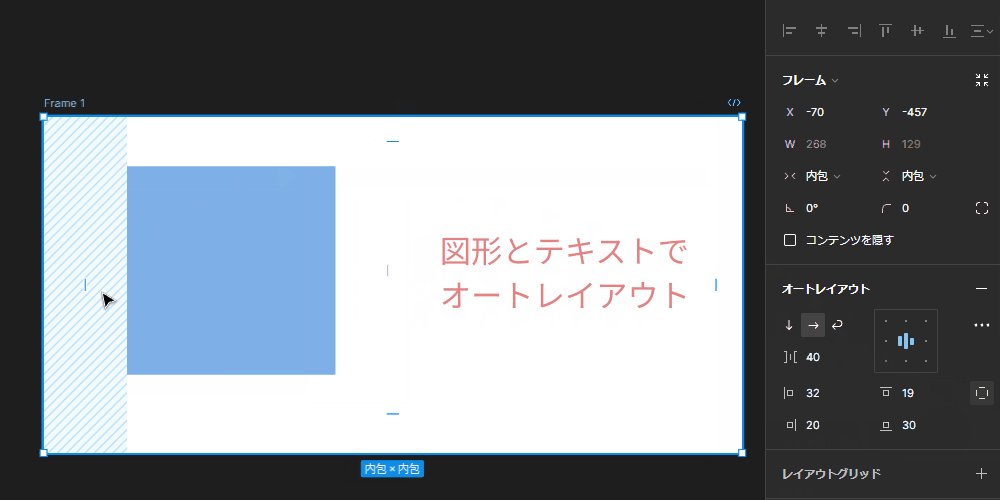
余白を変える

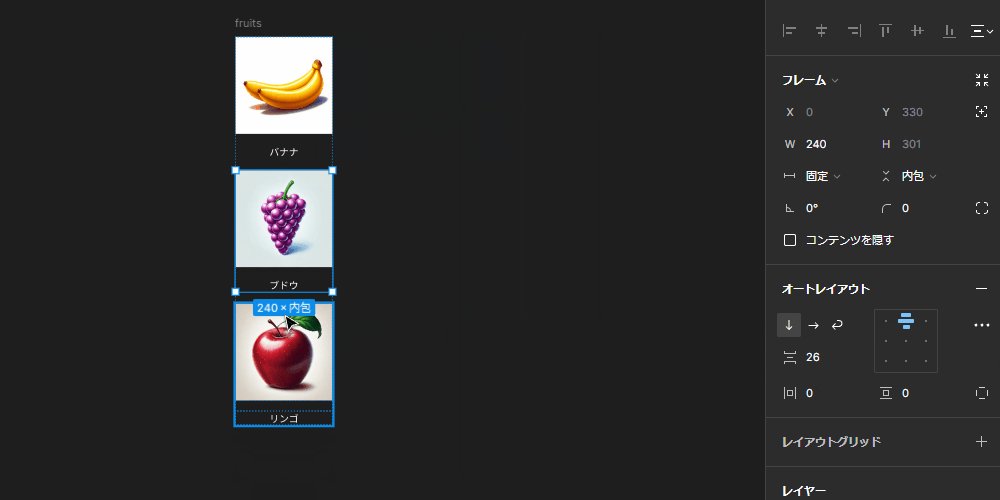
要素の順番を入れ替える

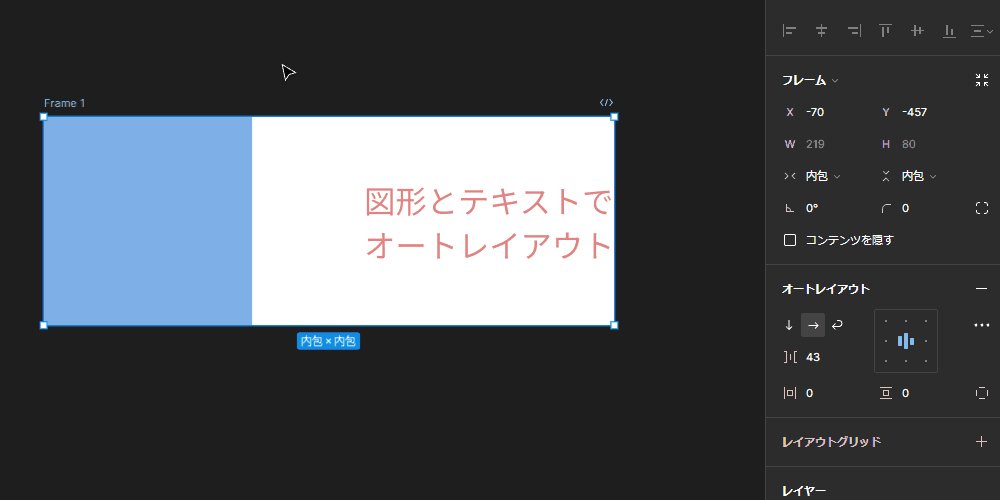
コンテンツサイズに応じて要素のサイズを可変にする

どのようなデザインにオートレイアウトが使える
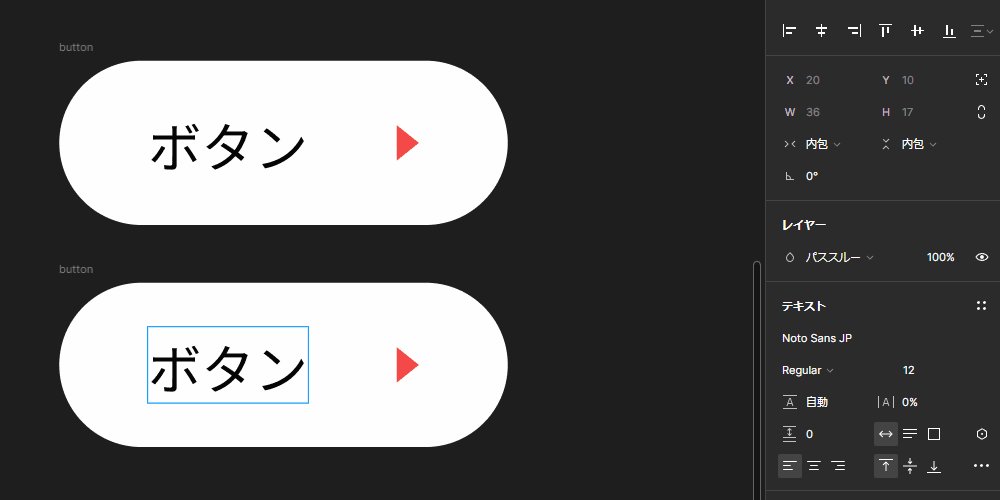
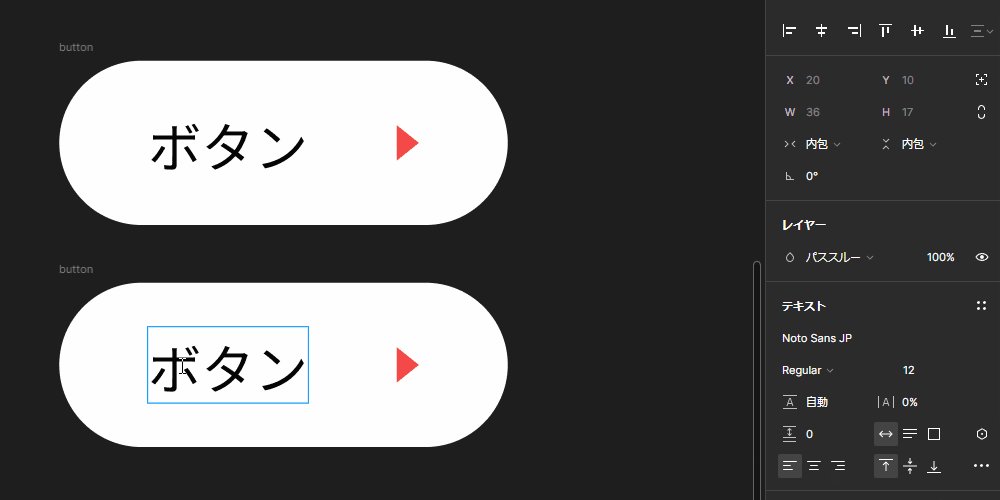
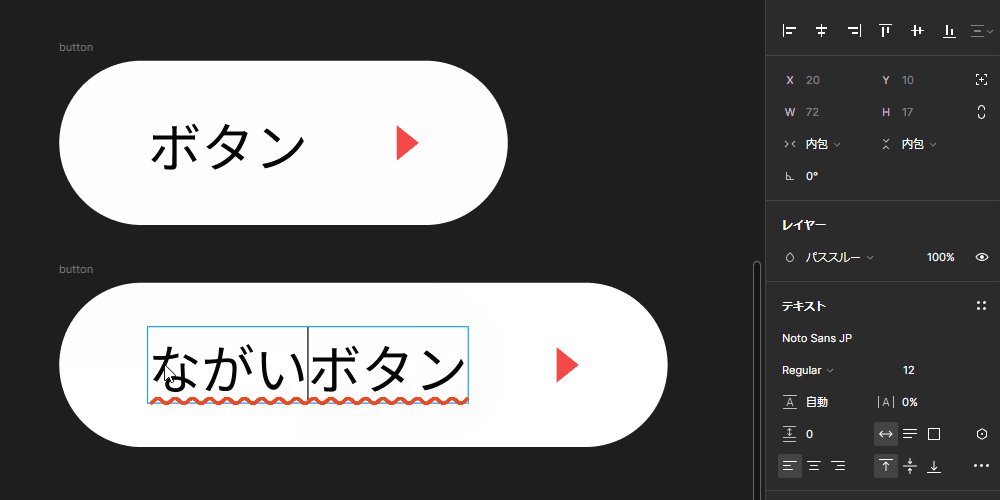
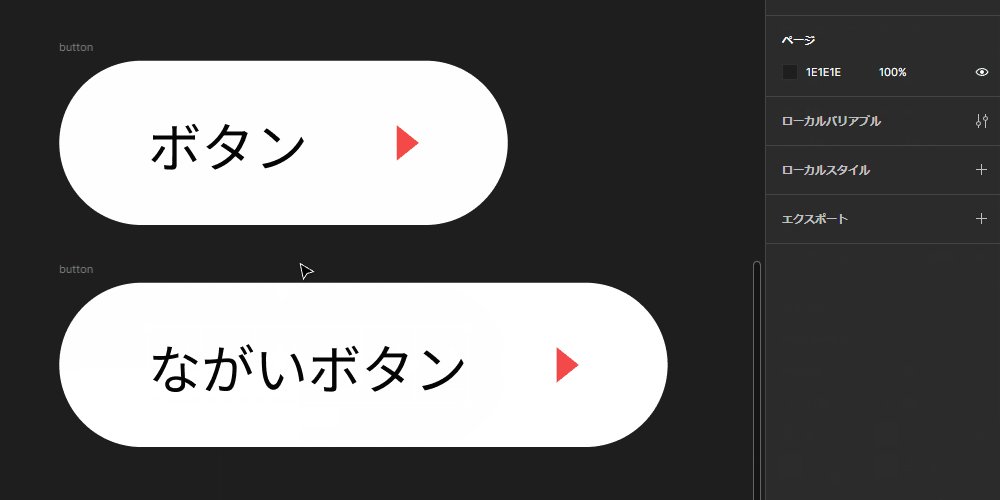
ボタン(テキストのみ/テキスト+アイコン)

中のテキストの文字数に応じてサイズが自動調整されるのでよく使います。
メニュー/リスト/カード型UI

等間隔に要素を並べるときに使います。要素の入れ替えも瞬時に行えるので時短になります。
ページ構成(ヘッダー/メイン/サイド/フッター/セクションなど)

ページの構成にもオートレイアウトを使うことができます。ただしオートレイアウトの中でのデザインの編集が難しいと感じてしまう人もいると思うので大丈夫な方はやってみてもいいかも。私は案件に応じて使い分けています。
オートレイアウトを使うときのポイント
WEBデザインにおいてはオートレイアウトを使う場面はたくさんあります。そんなオートレイアウト機能、大変便利ではありますが名前の通りオート(自動)でレイアウトをする機能なため、直感で自由に動かせなくなることを意味します。一部のデザイン構成によっては使いにくいパターンもあったり、理解しないままにオートレイアウトに頼りすぎた結果、レイヤーの構成がよく分からなくなってしまい、修正するのに時間がかかってしまったというケースもあります。
コンポーネント機能と組み合わせて使う
コンポーネントをオートレイアウトと組み合わせて使うことで、再利用可能なデザインを作成できます。オートレイアウト機能でボタンやカード型のデザインをしてコンポーネント化しておき、コンポーネントのオートレイアウトを調整することでデザインの一貫性を保つことができ管理が楽になります。
レスポンシブデザインを考慮する
レスポンシブに対応する場合は、画面の幅に応じてどのようにレイアウトが変わるかを想定した上で適切にオートレイアウトを使っていくようにするとよいです。
ネストされたオートレイアウト
オートレイアウトはネストして使うことができますが、複雑になると管理が難しくなることがあります。例えばカード型UIの中で表示させたい情報が多い場合、オートレイアウトを複数ネストしてデザインすることがあります。さらにそれを一覧表示させるためにオートレイアウトを使うため、オートレイアウトのネストだらけになります。複雑になりそうな場合は構造を理解しやすくするために、名前付けや整理整頓を行なったり、無理に使用せずにコンポーネント機能をうまく使って調整を代用するのもありです。
プロジェクトのボリュームを考慮する
小規模なプロジェクトやランディングページは、シンプルなレイアウトや少数の要素で構成されます。こういった場合には、複雑な設定を避け必要に応じてオートレイアウトを設定するだけで十分です。
中規模~大規模のプロジェクトでは多くのコンポーネントや複雑なレイアウトに対応するため、オートレイアウトを細かく調整したり、標準化しましょう。
最後に
使いどころを考える時間は必要ですがうまく使うことができればデザインの余白や間隔の調整がより簡単になりますし、デザインの修正があったときも作業時間も大幅に短縮できます。
またコンポーネント機能とうまく組み合わせることでさらに作業効率を上げることができます。
コンポーネント機能についてはこちらで解説していますので、ご参考いただけますと幸いです。
デザインツール「Figma」のコンポーネントの使い方をわかりやすく解説
Figmaでのデザイン初心者の方や使い方に悩まれている方のお役に立てれば幸いです。
弊社ではFigmaやIllustratorでのデザイン制作も行っております。制作のご依頼などお気軽にお問い合わせください。
デザイン/ホームページ制作のご依頼、ご相談はこちらから