デザインツール「Figma」のコンポーネントの使い方をわかりやすく解説
みなさんこんにちは。WANのかみもんです。
デザインツール「Figma」のコンポーネント機能についてわかりやすくご紹介します。
コンポーネントとは
「コンポーネント」という単語は、「部品」や「要素」を意味する英単語であり、様々な分野でよく耳にする単語です。コンポーネントは全体を構成するために必要な小さな「部品」や「要素」を指し、何かと組み合わせたりして使います。
コンポーネントを使うメリット
コンポーネントはそれを知っていないとデザインができないという機能ではないのですがコンポーネントを使うことでデザインを効率よく作成・管理できます。具体的には、次のようなメリットがあります。
繰り返し使う要素をまとめる
例えば、ボタンやアイコン、ヘッダーなど、同じデザインの要素を何度も使う場合、それを「コンポーネント」として一つにまとめて保存できます。
同じデザインのアイテムが増えても簡単に更新できる
一度コンポーネントを作っておけば、デザインの変更が必要なときにそのコンポーネントを更新するだけで、すべての関連する部分が自動的にアップデートされます。これにより、手間を省き、ミスを防ぐことができます。
デザインの一貫性を保つことができる
プロジェクト全体で同じスタイルやデザインを維持するのが容易になります。すべてのボタンやアイコンが統一されたデザインであることを保証できます。
コンポーネントの作り方
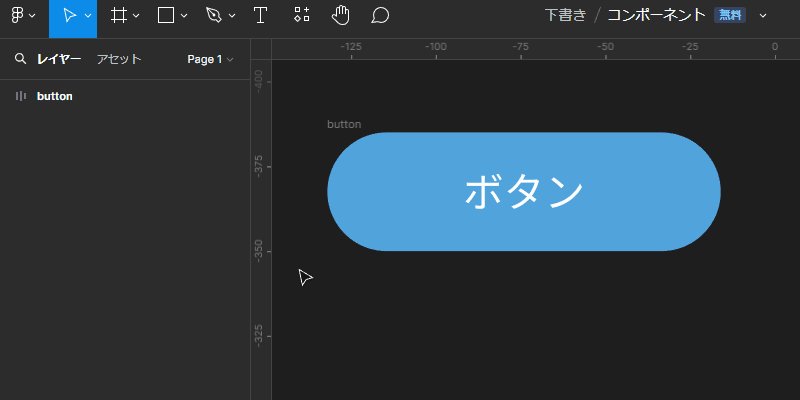
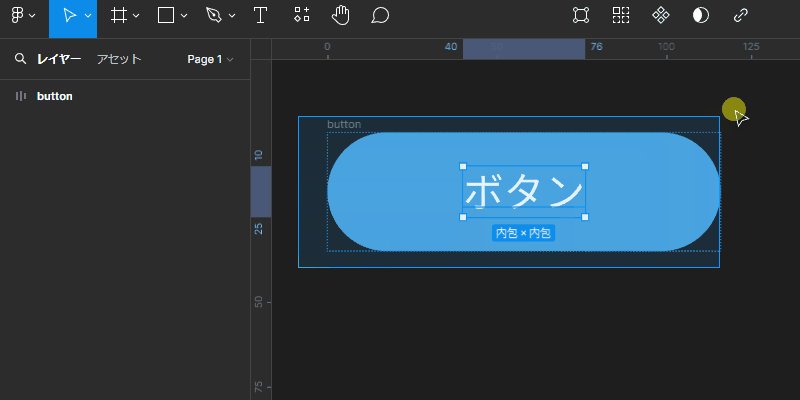
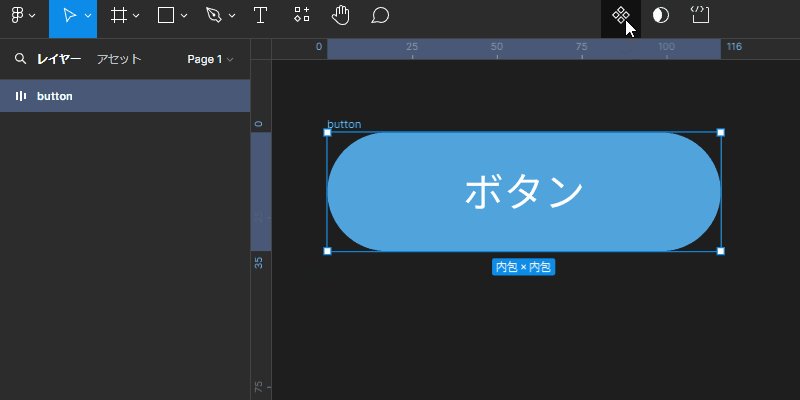
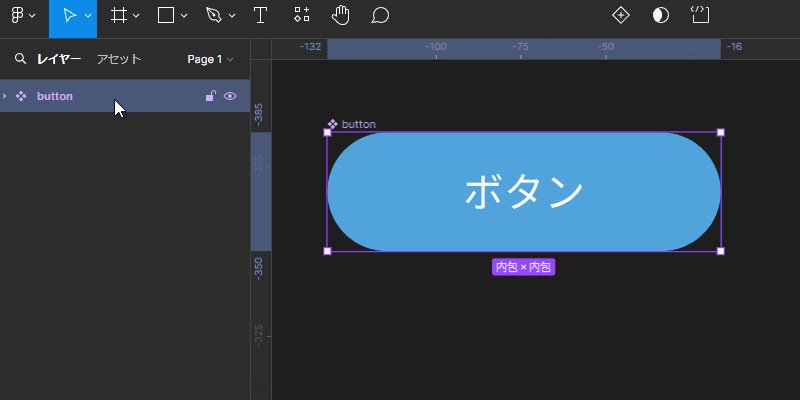
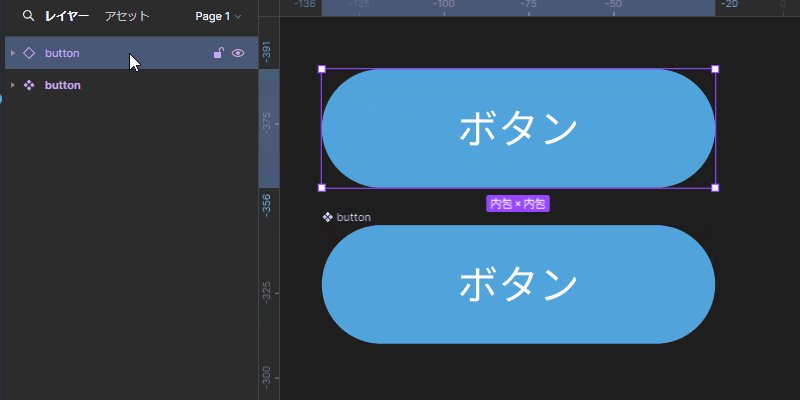
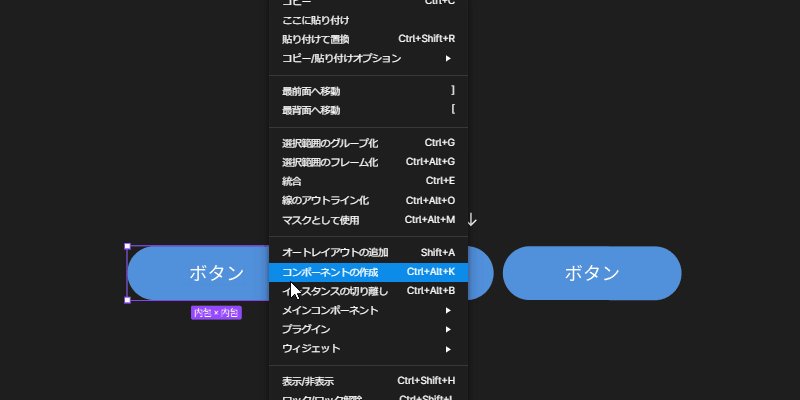
まずはじめにコンポーネントにしたいデザインを作成します。今回はテキストにオートレイアウトを使いボタンを作成しコンポーネントにしたいと思います。または四角い図形の上にテキストを乗せて作成してください。コンポーネントの作り方は簡単です。コンポーネントにしたいデザインをすべて選択して画面上部にある❖のアイコンをクリックします。
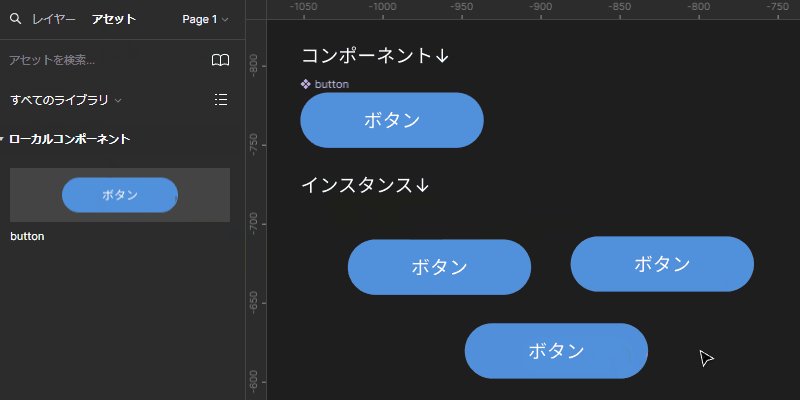
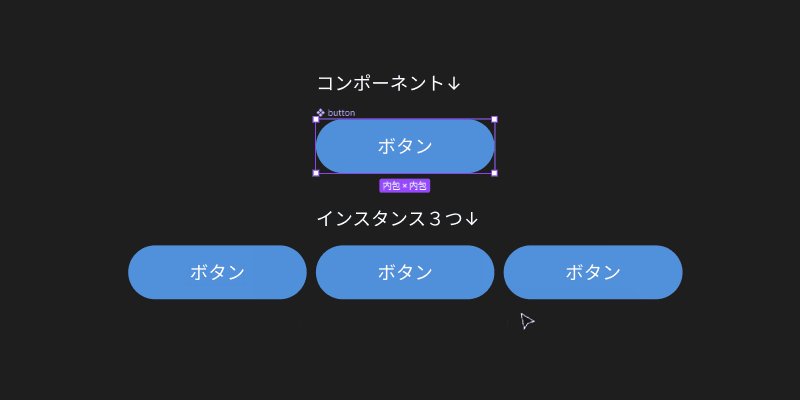
すると、選択中のレイヤーが紫色の❖アイコンをもつレイヤーに変化していることがわかります。これでボタンの❖コンポーネントがひとつできました。
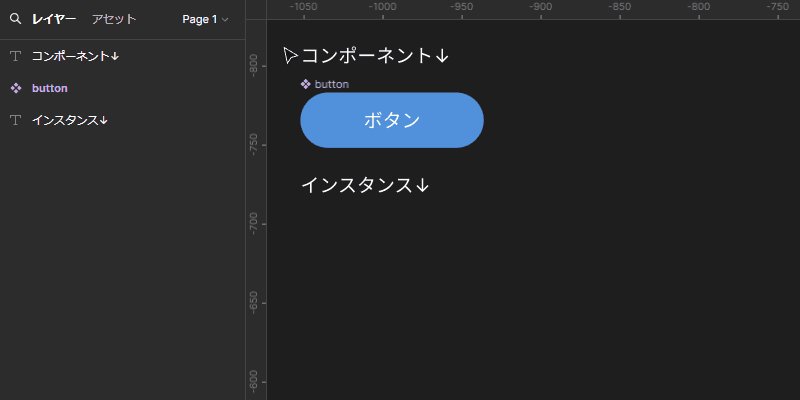
コンポーネントの使うための準備
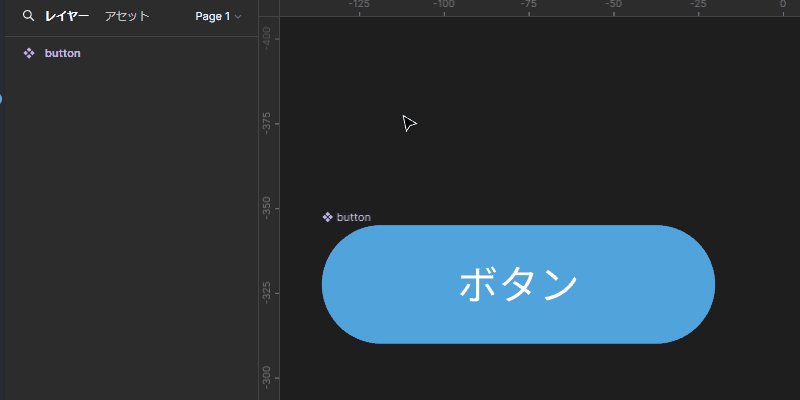
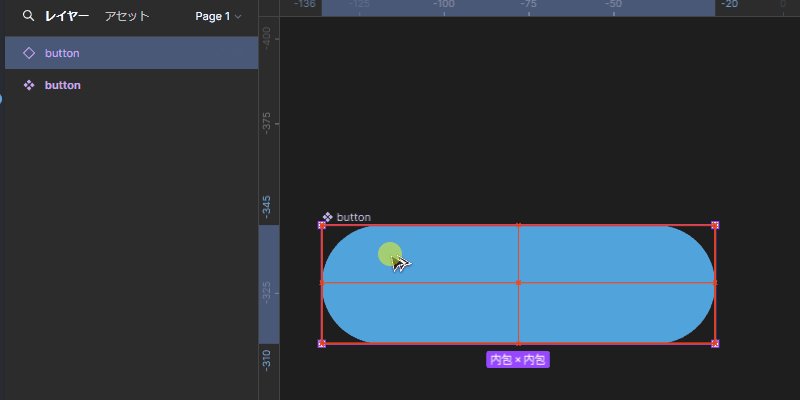
先ほど作成した❖コンポーネントを画面上にコピーします。すると❖コンポーネントがコピーされるかと思いきや◇アイコンをもつボタンが複製されました。◇アイコンをもつボタンができて混乱するかもしれません。私も最初そうでした。この◇アイコンをもつレイヤーは「インスタンス」と呼びます。
「インスタンスって何それ?おいしいの?」と思われている方もいらっしゃると思いますので、コンポーネントとインスタンスについてお菓子のクッキーで例えてみます。
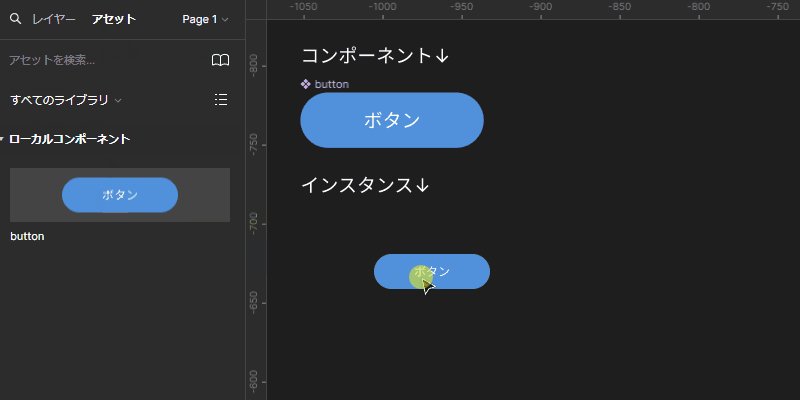
クッキーの型がコンポーネントでクッキーがインスタンスです。おいしいに間違いはないですね!コンポーネントを元にインスタンスが量産されます。これでコンポーネントを使う準備ができました。
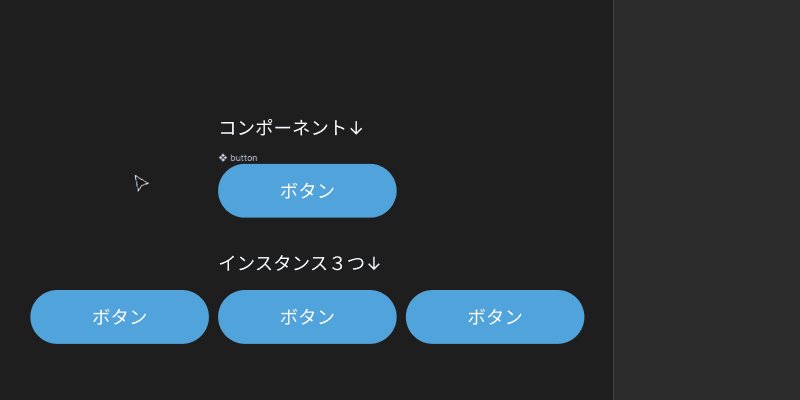
❖コンポーネントを使うためには◇インスタンスが必要になります。
コンポーネントの使い方
figmaでの❖コンポーネントと◇インスタンスの関係を解説します。
❖コンポーネントに変更を加えた際はデザイン上に配置してあるすべての◇インスタンスにも即座に変更の内容が反映されます。クッキーの型の形を変えると作られるクッキーの形も変わりますね。これによりデザインの変更や修正がコンポーネントの変更だけで簡単になり、かつデザインの一貫性を保つことができます。
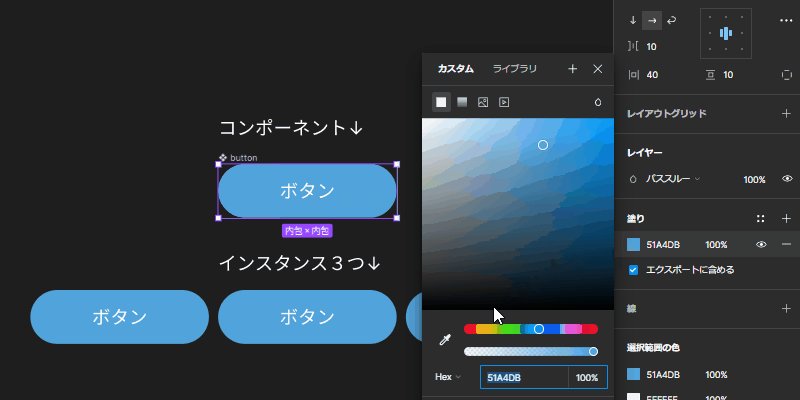
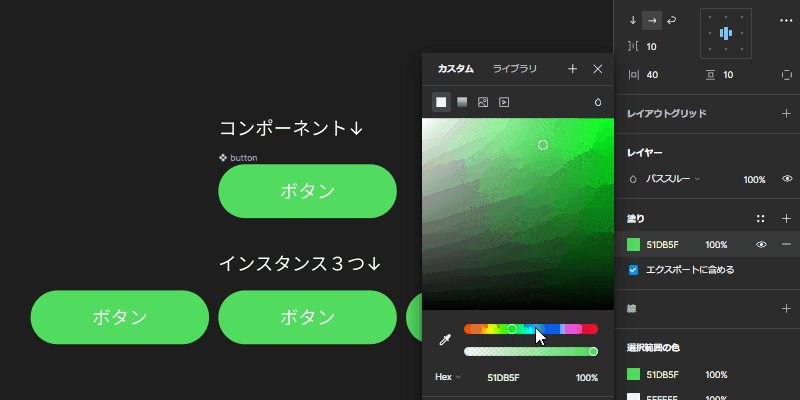
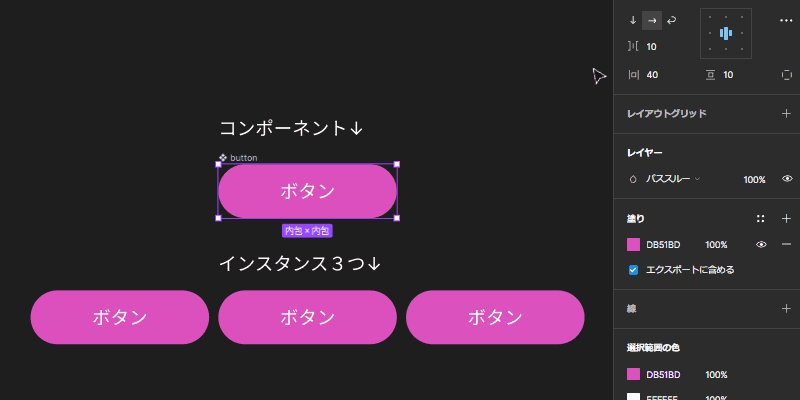
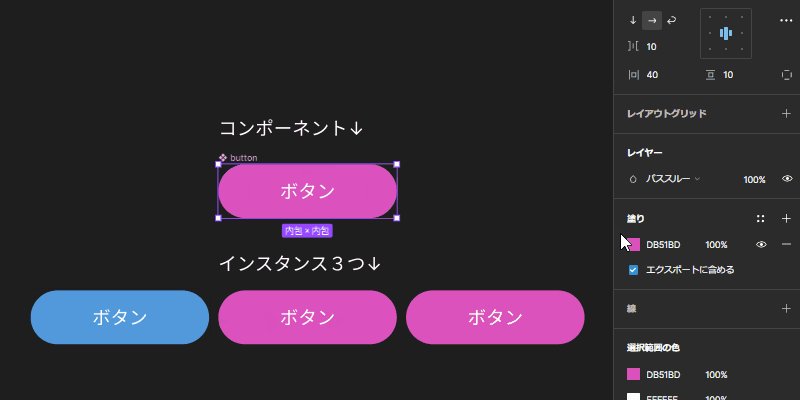
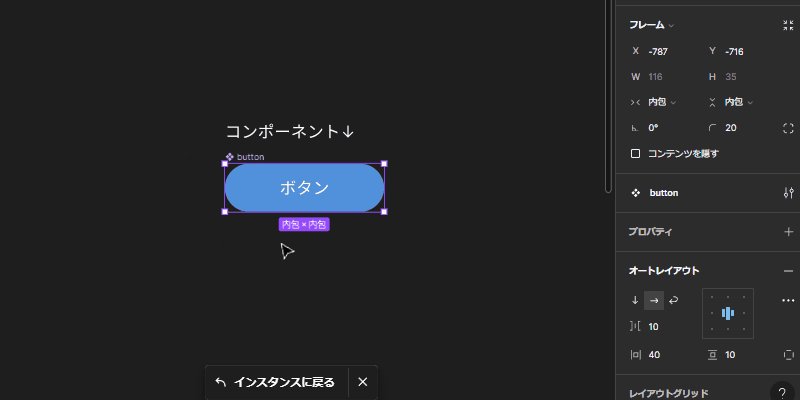
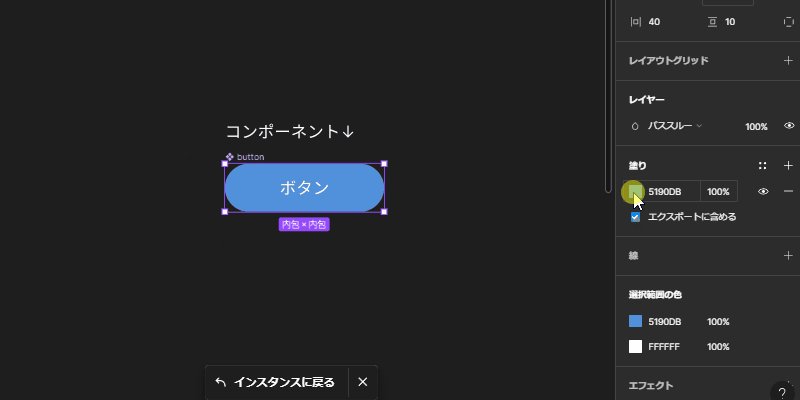
今回はボタンの色だけを変えてみたいと思います。
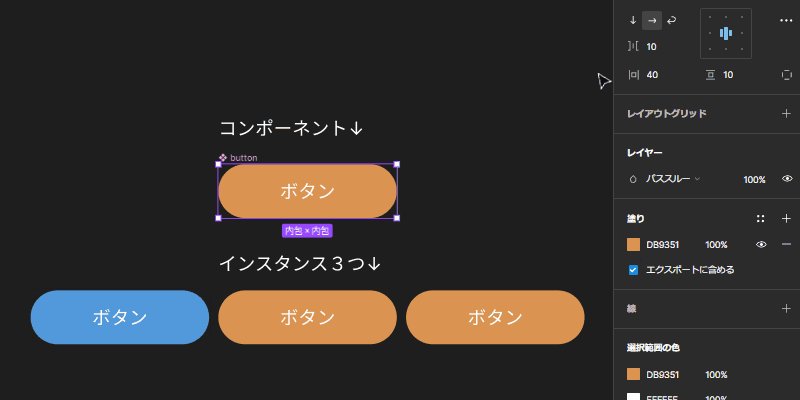
コンポーネントを編集する
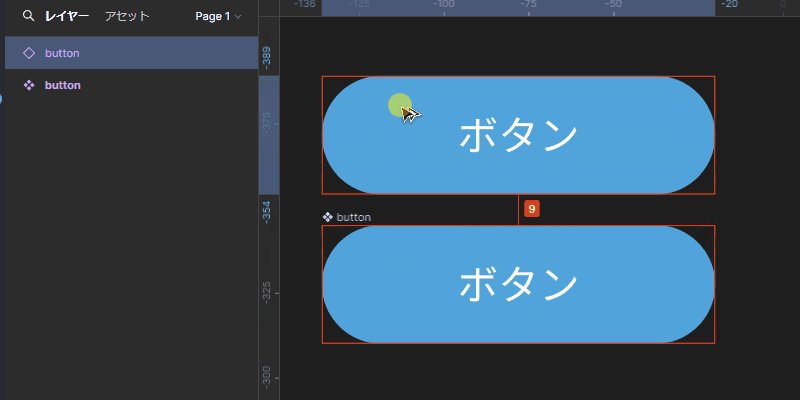
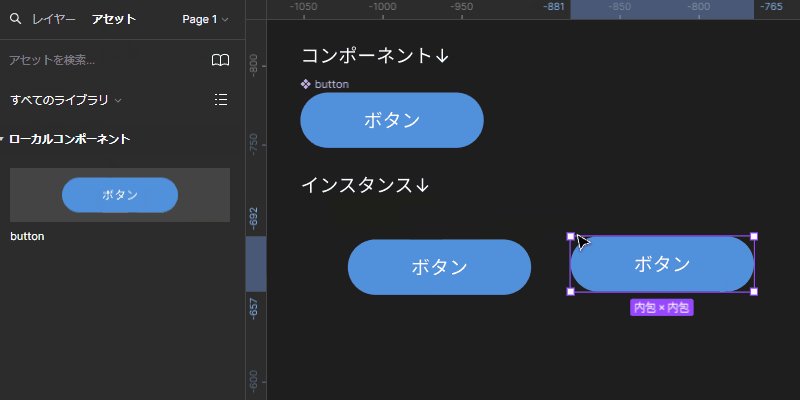
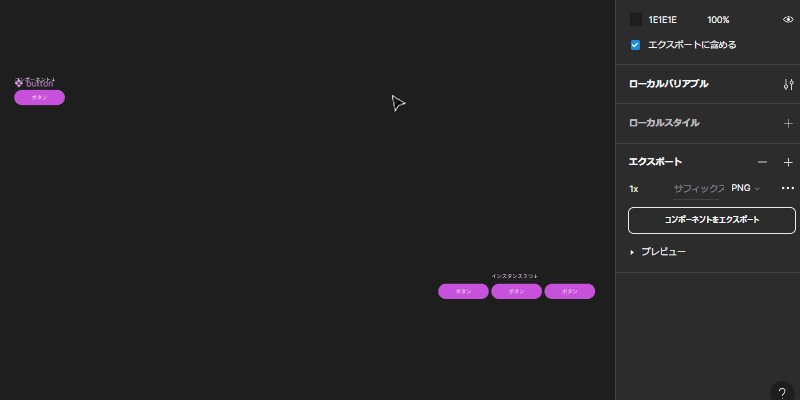
コンポーネントであるボタンの色を変更してみます。下のインスタンスのボタン3つも色が変わりました。もちろんボタンの文字サイズやフォントの種類や角丸などを変更してもインスタンスに反映されます。
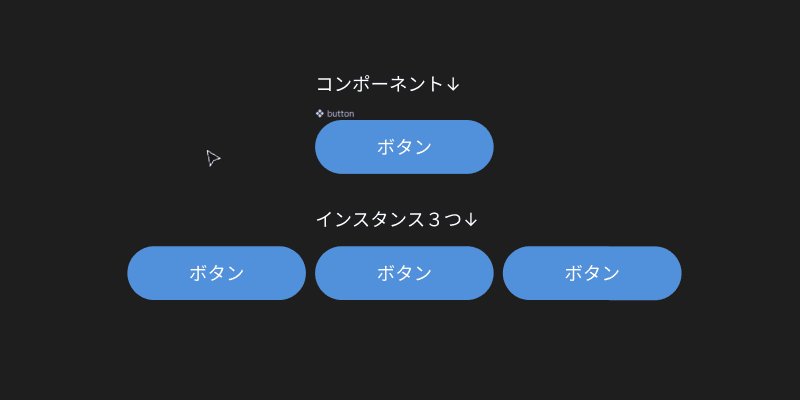
インスタンスを編集する
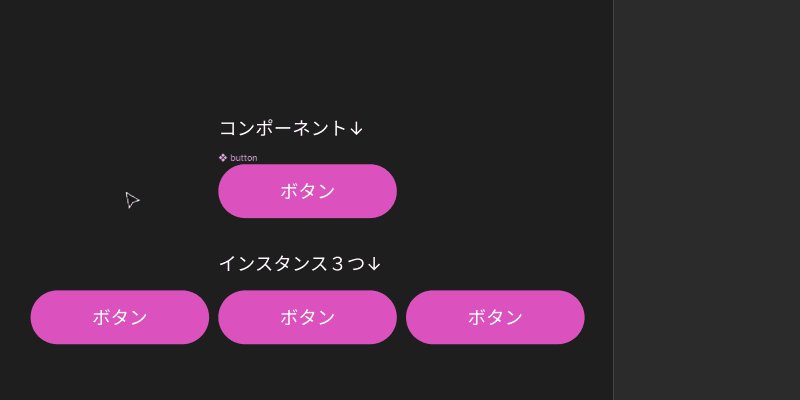
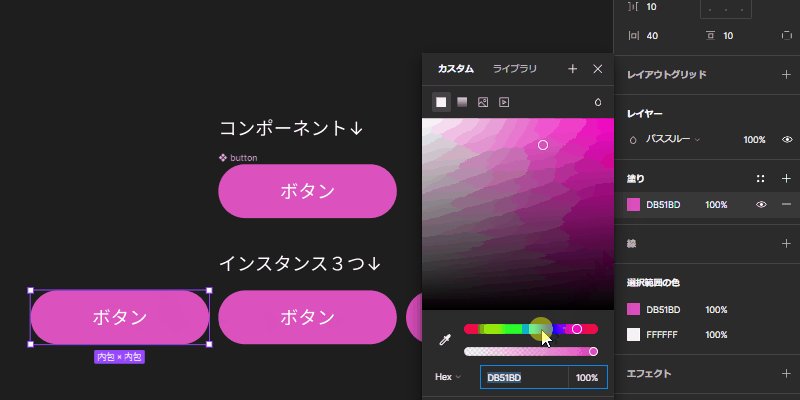
インスタンスに対して変更を加えた場合は、そのインスタンスのみに変更を加えることができます。変更後はコンポーネントを編集してもその影響を受けません。
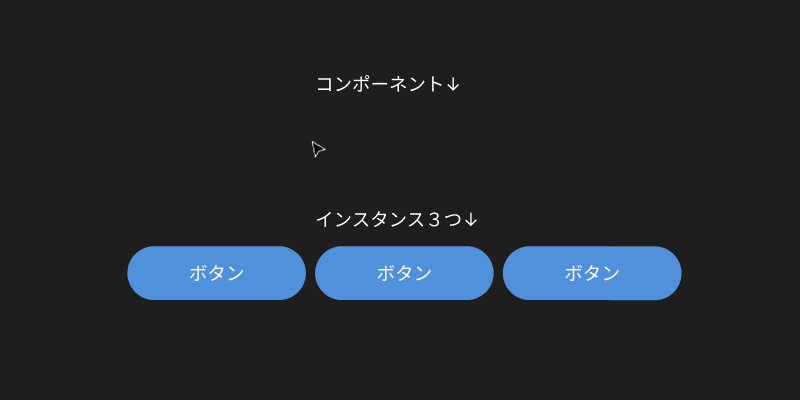
インスタンスのボタン1つだけ色を変更しました。変更を加えたボタンのみの色が変わり、その後コンポーネントのボタンを編集しても色を変更したボタンの色は変わらず残りのボタンの色が変わりました。
インスタンスに対して加えた変更をリセットする方法
インスタンスに加えた変更をリセットしたいときは対象のオブジェクトを右クリックして「すべての変更をリセット」を選択してください。
リセット後は❖コンポーネントの変更を反映するようになります。
コンポーネントを消してしまったとき
コンポーネントを何かの拍子に誤って消してしまったときはインスタンスのどれかを右クリックして「メインコンポーネント>メインコンポーネントを復元」を選択してください。
コンポーネントを見失ったとき
コンポーネントがデザインの中に埋もれていて見失ってしまったり、キャンバス上の遠くの位置にあるときなどはインスタンスのどれかを右クリックして「メインコンポーネントに移動」を選択してください。
最後に
いかがでしたでしょうか?
コンポーネントを使うことでデザインの変更・更新がより簡単になり、作業時間も大幅に短縮できます。特に同じデザインパーツやレイアウトなどを多用するアプリやWEBサイト、規模の大きいプロジェクトになるほどメリットを感じられます。
Figmaでのデザイン初心者の方や使い方に悩まれている方のお役に立てれば幸いです。
弊社ではFigmaやIllustratorでのデザイン制作も行っております。制作のご依頼などお気軽にお問い合わせください。
デザイン/ホームページ制作のご依頼、ご相談はこちらから