
デザインツール「Adobe Illustrator」の使い方 ①選択ツール
まずは簡単にIllustratorとPhotoshopの違いについて。

デザイン業務をされている方ならおなじみの「Adobe Illustrator」(アドビ イラストレーター)は、テキストと画像を組み合わせてレイアウトを作成したり、線や図形を組み合わせてイラストを作成するグラフィックデザインソフトです。
主に、ロゴデザイン、名刺やチラシ、ポスターなどの印刷物、Webコンテンツのデザインや素材作成など、さまざまなデザイン制作に利用されています。
特長としては、ベクター形式で描画できること。ベクター形式での描画は、データを拡大・縮小しても画質が劣化しません。

同じくAdobeソフトの「Photoshop」はラスター形式。こちらはデータを拡大すると画質が劣化してしまいますが、レタッチツールが充実しているので、写真の編集や高精細な画像加工に適しています。
ベクター形式、ラスター形式の違いについて。
大きな違いは拡大・縮小した時に、画像が劣化するかどうかです。
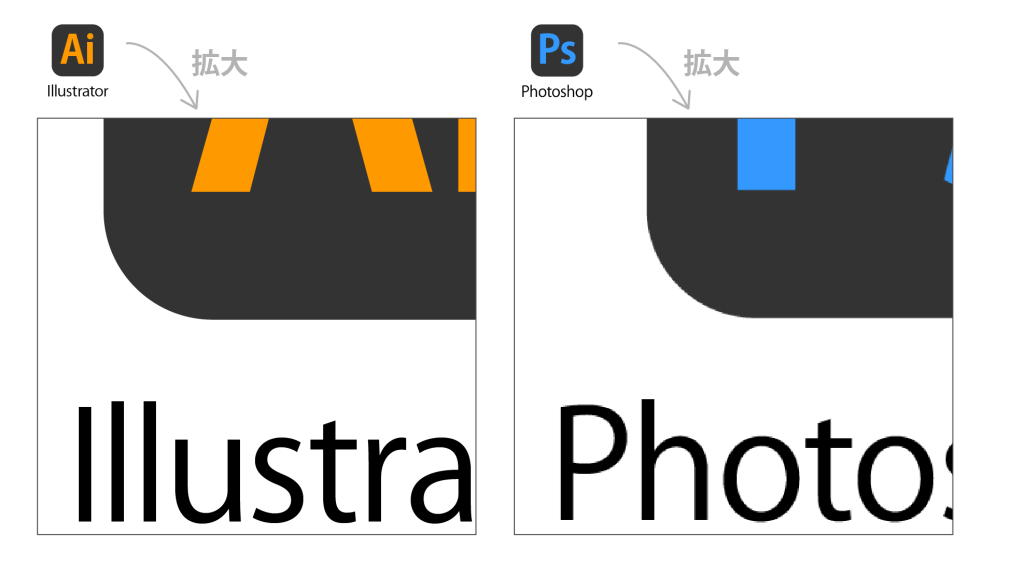
違いを見てもらうために、下の画像をIllustratorで作成しました。

Illustratorのアイコンと文字はベクターデータのまま、Photoshopのアイコンと文字はラスター画像に変換して、同じバランスで拡大してみます。

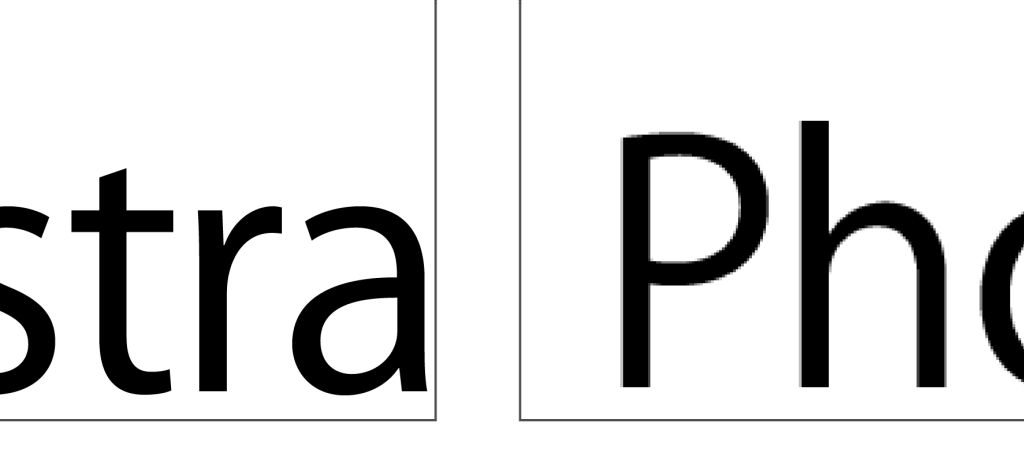
さらに拡大。

左側の文字のフチがはっきりときれいなままですが、右側の文字はフチがぼやけています。
拡大しても劣化しないということは、Illustrator上では1m×60cmで作ったデータを、5倍の大きさに拡大して印刷してもらえば、ショッピングモールの壁についているような5mの大きな看板にすることができるということです。
左:パソコンで看板データを作るウサギ。右:ショッピングモールの壁に設置した看板。
デザイン業務全般にとても便利なIllustratorですが、機能がとても多い分操作は少し複雑です。自身もIllustratorを使いだしてからそれなりの時間は経ってはいますが、まだまだ新しい発見があります。
情報のアップデートをしないまま使っていたり、基礎中の基礎でしょう!という機能に今更ながら気付くことも多々あります。そこで今回は、なんとなく使い分けてはいた「選択ツール」をピックアップして、機能と役割を紹介します。
選択ツールの種類について。
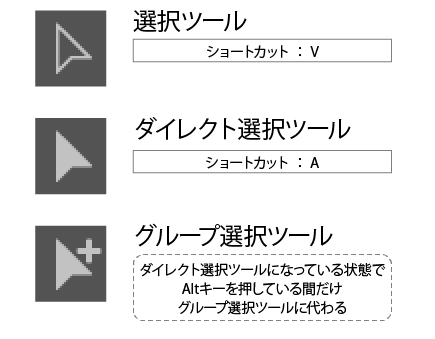
選択ツールは以下の3つあります。
▼選択ツールの種類

選択ツールで操作する”オブジェクト”を作る描画ツールは以下の通りです。
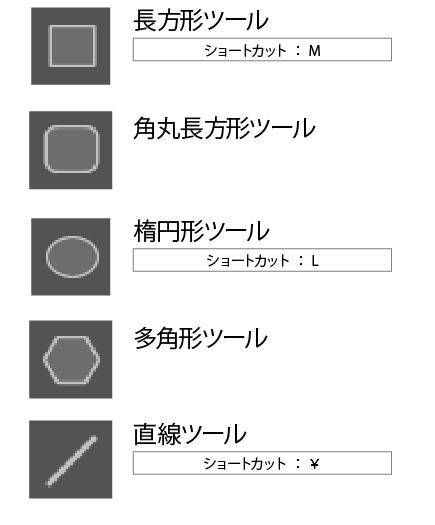
▼描画ツールの(一部)種類

描画ツールの中の“長方形ツール”で四角いオブジェクトを作りました。
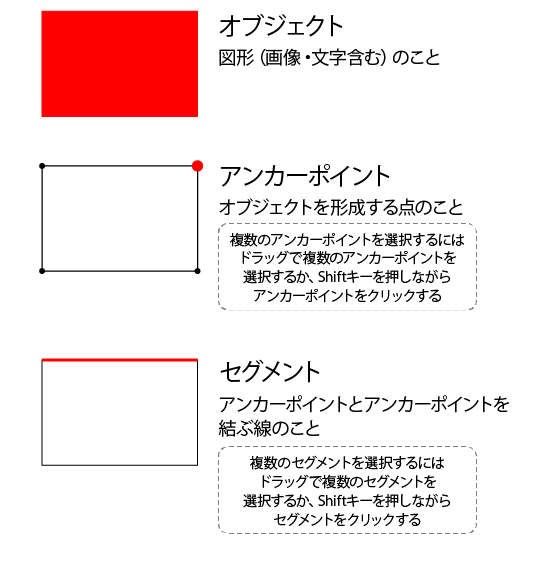
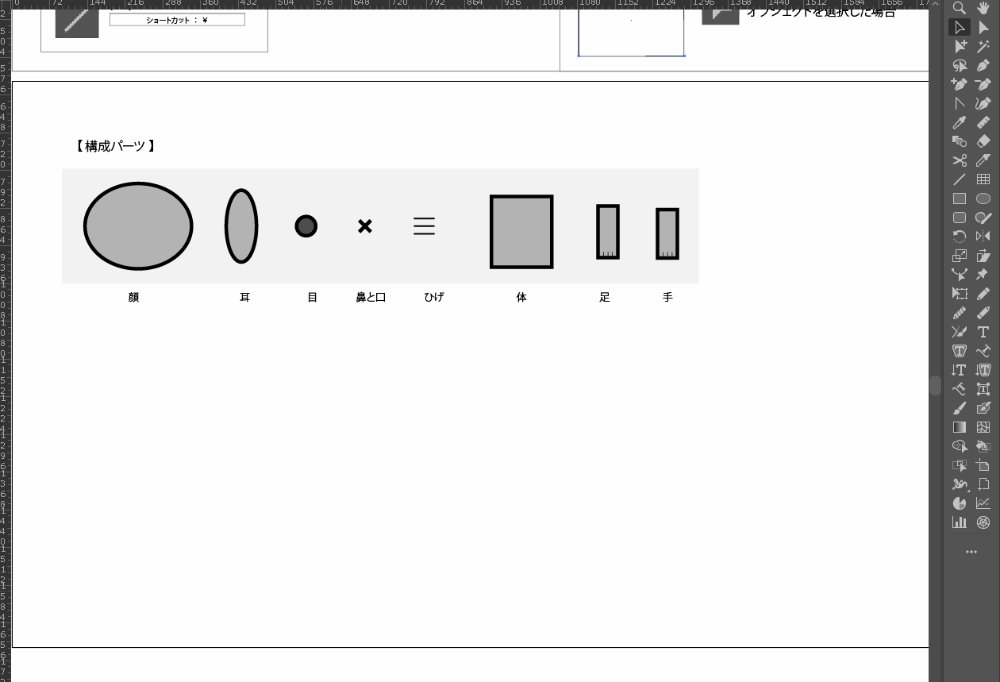
オブジェクトは以下の構成でできています。
▼オブジェクトの構成

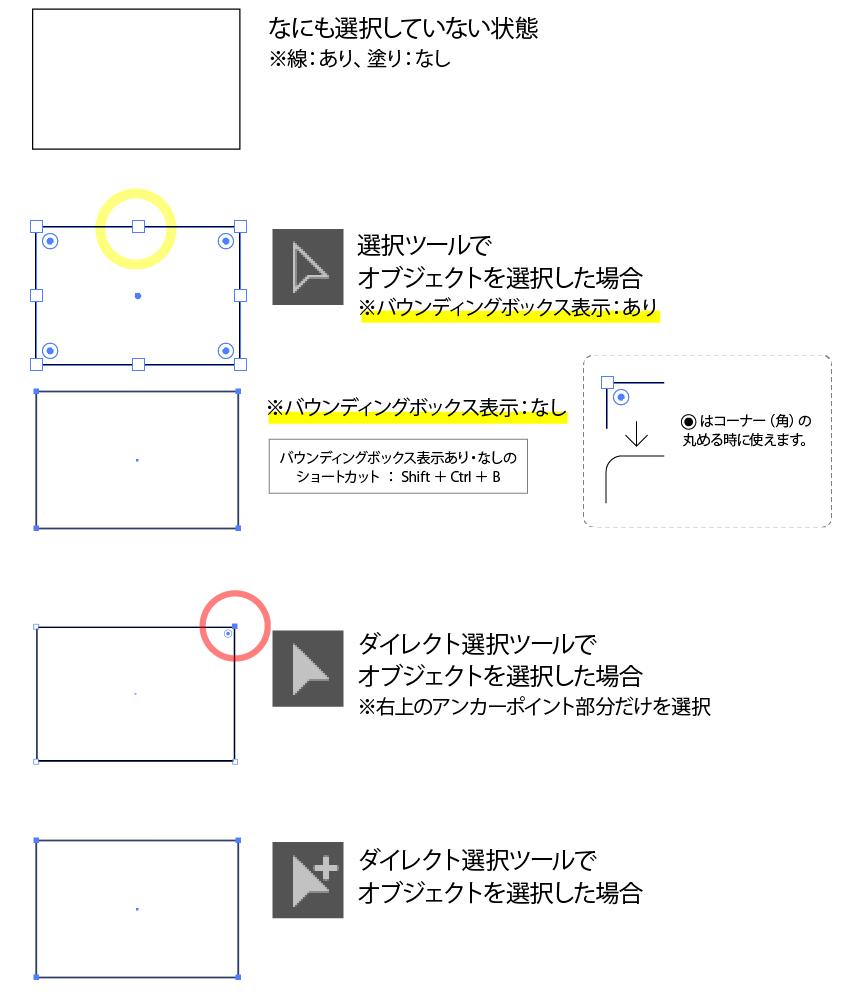
オブジェクトをそれぞれの選択ツールで選択した状態は以下の通りです。
▼オブジェクトの状態

デザインデータを作る時は、オブジェクトを置いたり、色を付けたり、変形したりして、デザインを完成させていきます。
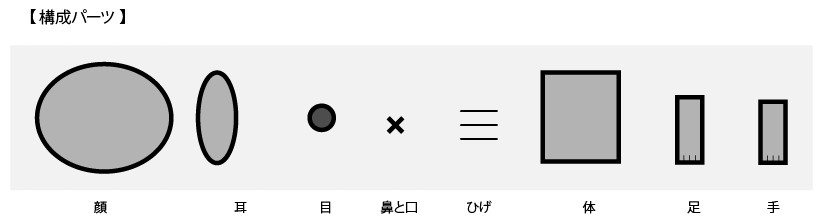
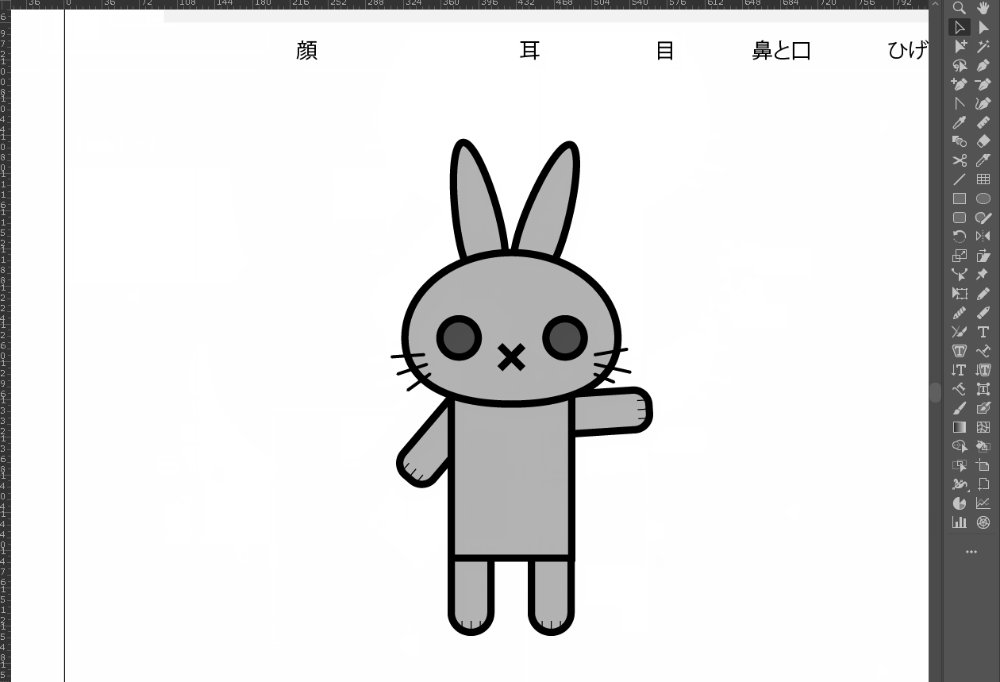
サンプルとして、キャラクターを作ってみます。
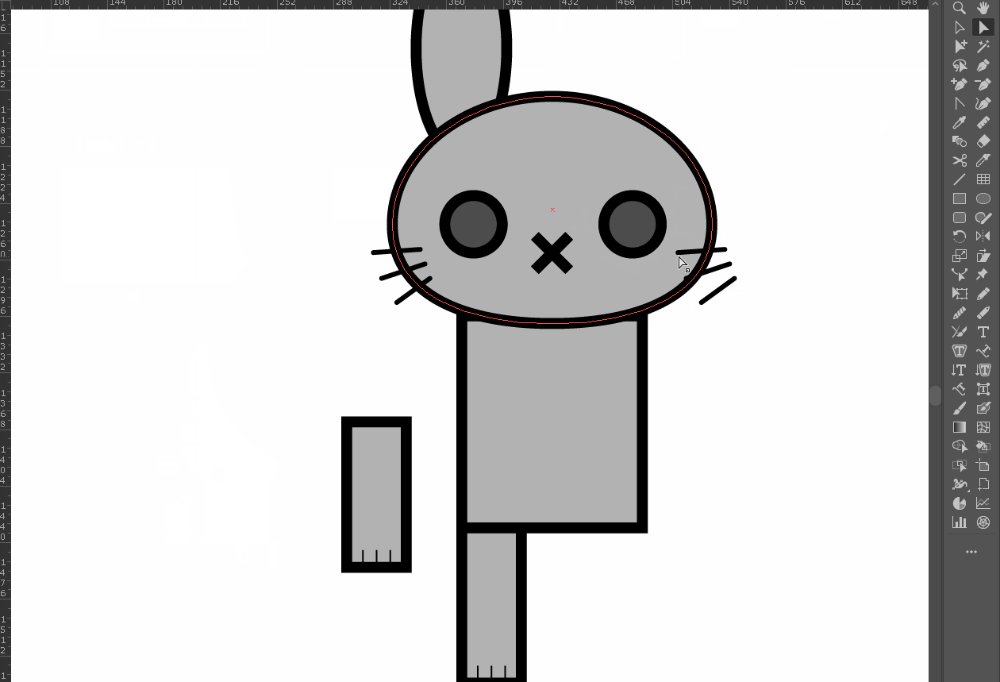
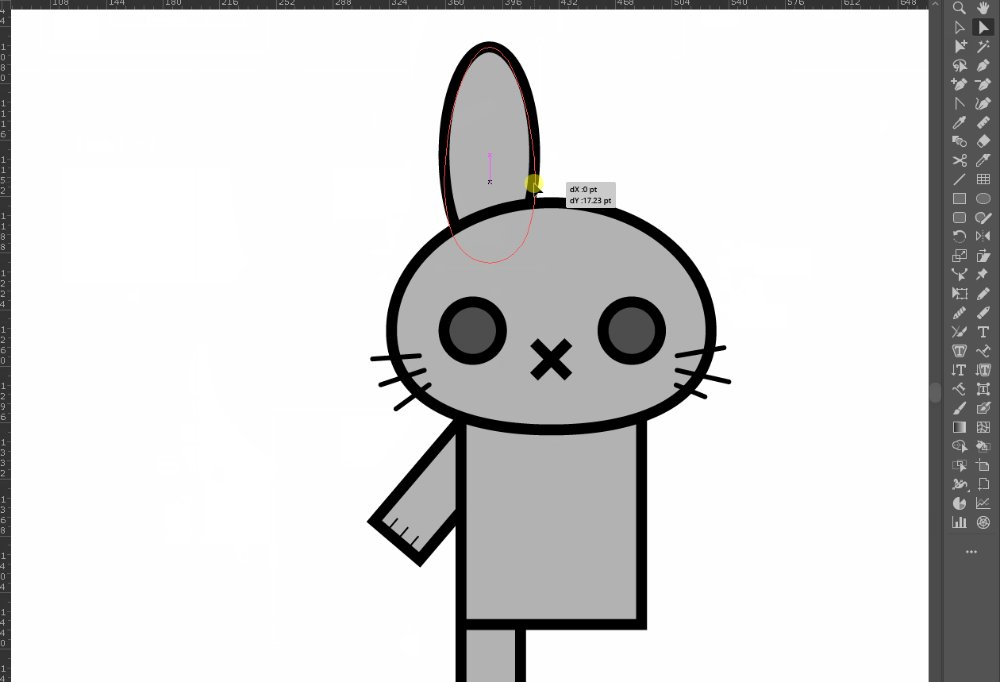
描画ツールで作った円・四角・線のオブジェクトを、選択ツールだけで簡単に編集していきます。


※GIFアニメーションが動かない場合は、画像をクリックしてください。

完成!
最後に。
Illustratorを使った各種デザイン制作、動画素材制作、UIデザイン制作など、様々な制作業務を行っております。こんなことできないかな?というご相談など、お気軽にお問い合わせください。
制作のご依頼・ご相談はこちらから